Centering div tags in Microsoft Expression Web
Posted by: Minal Agarwal ,
on 1/31/2009,
in
Category Expression Web
Abstract: Earlier when pages were created using tables, you centered the table to enable the page to position in the center to adjust according to the browser. Now with the CSS based layouts, using ‘div’ tags you can lay out your page more efficiently. By default your page would be left aligned. But you may require your page to position in the center of the browser window and automatically adjust to the different browser sizes. In this article we will learn how to do that.
Centering div tags in Microsoft Expression Web
A div-based layout is efficient than a table-layout. Table has its own advantages and disadvantages. But CSS layouts (using the div tags) have overcome following problems that existed with the table layout, to describe a few:
- Table layout mixes the presentational data with your content.
- This eventually increases the file size of your pages, since users must download this presentational data for each and every page they visit.
- Any modifications in the existing layout demands redesign making it extremely tiresome and costly (labor intensive).
- The markup is cluttered and hard to debug. Hence makes it inefficient and difficult to manage.
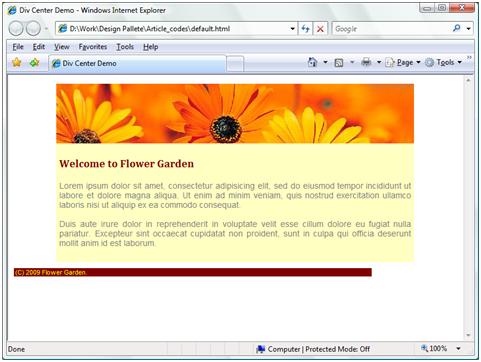
With a table layout you were used to center align the table but with the div layout it is different. A web site is viewed by different users in different types and size browsers. And you do not want users to notice the elements of your page clinging to the left of the window and look different in different browsers. The web site is for users and it should appeal to them. See the image below:
This website was built for a browser with a lower resolution, but when users view it in a higher resolution; they would view it like this. The page sticks to the left side of the window and looks ugly. Hence you would like to center your page content so that even if it is viewed in a lower or higher resolution browser, it would not cling to the left of the screen and look well designed. In this article we would learn how to center a div based layout so that it is automatically repositioned to the center of the window regardless of the size of the browser window.
In earlier versions of HTML and CSS you could center align the <div> simply by:
<div align="center">
Sample text
</div>
But the align attribute of <div> element was deprecated in HTML 4.01 and is not supported in XHTML 1.0 Strict DTD. Hence you cannot center your divs like this anymore.
I have seen people struggling to position the divs with ‘text-align’ property. But text-align property is self-explanatory. It only centers the text. To auto center the <div> we have to set the margin property. Let us see how to do that.
Consider the above page as our example. In this example we have placed the entire page content into a single div (id – mast_container) and we have another div for the footer.
To center the content div, in the Manage Styles Task pane, choose ‘mast_container’ which is the id selector that controls the page content. Click on the drop down arrow next to it and from the menu choose to ‘Modify Style’.
In the Modify Styles dialog box, choose the Box category.
This controls the important features like padding and margin that are responsible for positioning a box or div. To center your <div> you need to control the margins of the box. So uncheck the ‘Same for all’ checkbox and that would enable right, bottom and left margin drop boxes along with the top margin value box. We are concerned only with the left and right margins to center the div. So from the drop down, choose ‘auto’ for both right and left margins. The ‘auto’ value tells the margin property to figure out the value on its own, based on the available space. Since both would struggle for the same space they would settle in the middle. This would center the div leaving an equal margin space on both the sides. Click on Apply or Ok to save the changes and preview your page in the browser. It would look as shown below:

Now even if you resize the page or view it in any resolution, the page content would be centered. Oh! But the footer seems to have stuck up to the left. That was because the footer div has been placed outside the main container div. But you can center the footer div in the similar manner.
Conclusion
I hope you would now be able to use your <div> tags effectively and create a clean and browser independent layout.
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Minal Agarwal, Expression Web MVP, MCDST, works as a freelance web designer (
SaffronStroke) working on Expression Web, Photoshop and other Graphical tools. As a hobby, she also runs a famous Food site called
Foodatarian.com. Follow her on twitter @
saffronstroke