In this article, we will continue with the same example and add a nested jTemplate in our ASP.NET project. I would strongly suggest you to read my previous article to know more about jTemplate and where to obtain the files. Follow these steps:Step 1:Open Visual Studio 2010. Create a new ASP.NET project from File > New > Web site. To this project add a new class and call it Patient.cs/vb. Inside this class, add Patient and PatientDetail classes which will return a Patient list, as shown below:
C#
using System;
using System.Collections.Generic;
public class Patient
{
public List<Patient> Lists()
{
List<Patient> collections = new List<Patient>{
new Patient{ ID=1, FullName="Aamir Hasan", Address="-", PhoneNo="3335494532", Gender='M', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=25,BloodGroup="A+",Height=5.7,Weight=79} } },
new Patient{ ID=2, FullName="Alicia Savoy ", Address="-", PhoneNo="76854321", Gender='F', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=31, BloodGroup="A", Height=5.7, Weight=91} } } ,
new Patient{ ID=3, FullName="Jill Munzert Stagner", Address="New Jersey", PhoneNo="54528963", Gender='F', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=39, BloodGroup="B", Height=51, Weight=91}} },
new Patient{ ID=4, FullName="Mahwish Khan", Address="-", PhoneNo="7893356", Gender='F', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=20, BloodGroup="O+", Height=6, Weight=50}} },
new Patient{ ID=5, FullName="Sobia Khan", Address="-", PhoneNo="7128087", Gender='F', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=24, BloodGroup="O-", Height=5, Weight=65}} },
new Patient{ ID=6, FullName="Aamir Hassan", Address="-", PhoneNo="7579474", Gender='M', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=25, BloodGroup="A+", Height=5.7, Weight=70}} },
new Patient{ ID=7, FullName="Uma Sankari", Address="-", PhoneNo="1234567", Gender='F', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=11, BloodGroup="A+", Height=6, Weight=14}} },
new Patient{ ID=8, FullName="Awais Ahmed", Address="-", PhoneNo="8680953", Gender='M', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=12, BloodGroup="B", Height=7, Weight=54}} },
new Patient{ ID=9, FullName="Susan Baxter", Address="-", PhoneNo="5432988", Gender='F', PatientDetails=new List<PatientDetail>{ new PatientDetail{ Age=21, BloodGroup="A", Height=5.7, Weight=51}} }
};
return collections;
}
public int ID { get; set; }
public String FullName { get; set; }
public string Address { get; set; }
public string PhoneNo { get; set; }
public char Gender { get; set; }
public List<PatientDetail> PatientDetails { get; set; }
}
public class PatientDetail
{
public double Height { get; set; }
public int Age { get; set; }
public int Weight { get; set; }
public string BloodGroup { get; set; }
}
VB.NET (Converted Code)
Imports System
Imports System.Collections.Generic
PublicClass Patient
PublicFunction Lists() As List(Of Patient)
Dim collections AsNew List(Of Patient)() _
From {
New Patient With {.ID=1, .FullName="Aamir Hasan", .Address="-", .PhoneNo="3335494532", .Gender="M"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=25, .BloodGroup="A+", .Height=5.7, .Weight=79}}},
New Patient With {.ID=2, .FullName="Alicia Savoy ", .Address="-", .PhoneNo="76854321", .Gender="F"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=31, .BloodGroup="A", .Height=5.7, .Weight=91}}},
New Patient With {.ID=3, .FullName="Jill Munzert Stagner", .Address="New Jersey", .PhoneNo="54528963", .Gender="F"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=39, .BloodGroup="B", .Height=51, .Weight=91}}},
New Patient With {.ID=4, .FullName="Mahwish Khan", .Address="-", .PhoneNo="7893356", .Gender="F"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=20, .BloodGroup="O+", .Height=6, .Weight=50}}},
New Patient With {.ID=5, .FullName="Sobia Khan", .Address="-", .PhoneNo="7128087", .Gender="F"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=24, .BloodGroup="O-", .Height=5, .Weight=65}}},
New Patient With {.ID=6, .FullName="Aamir Hassan", .Address="-", .PhoneNo="7579474", .Gender="M"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=25, .BloodGroup="A+", .Height=5.7, .Weight=70}}},
New Patient With {.ID=7, .FullName="Uma Sankari", .Address="-", .PhoneNo="1234567", .Gender="F"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=11, .BloodGroup="A+", .Height=6, .Weight=14}}},
New Patient With {.ID=8, .FullName="Awais Ahmed", .Address="-", .PhoneNo="8680953", .Gender="M"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=12, .BloodGroup="B", .Height=7, .Weight=54}}},
New Patient With {.ID=9, .FullName="Susan Baxter", .Address="-", .PhoneNo="5432988", .Gender="F"c, .PatientDetails = New List(Of PatientDetail)
From {
New PatientDetail With {.Age=21, .BloodGroup="A", .Height=5.7, .Weight=51}}}}
Return collections
EndFunction
PublicProperty ID() AsInteger
PublicProperty FullName() AsString
PublicProperty Address() AsString
PublicProperty PhoneNo() AsString
PublicProperty Gender() AsChar
PublicProperty PatientDetails() As List(Of PatientDetail)
EndClass
PublicClass PatientDetail
PublicProperty Height() AsDouble
PublicProperty Age() AsInteger
PublicProperty Weight() AsInteger
PublicProperty BloodGroup() AsString
EndClass
Step 2:Open your Default.aspx.cs/vb page and create a static function which will return Patient List to the jQuery function.
C#
using System.Web.Services;
[WebMethod]
public static List<Patient> getAllPatientList()
{
Patient pObj = new Patient();
return pObj.Lists();
}
VB.NET (Converted Code)
Imports System.Web.Services
<WebMethod>
PublicSharedFunction getAllPatientList() As List(Of Patient)
Dim pObj AsNew Patient()
Return pObj.Lists()
EndFunction
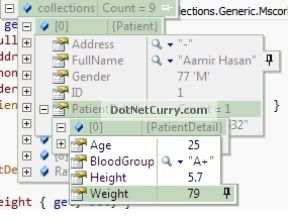
Here is a preview of the collection list that will be returned.

Step 3: I have created a ‘ForEachTemplate.htm’ page in which I have added a nested table to be processed by jTemplate and have also applied CSS on this table. You can find the template in the source code of this article.
Step 4: Open your Default.aspx page and add the jQuery and jTemplate references as shown below. Also add the following code to retrieve the patient list using the jQuery ajax() method:
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script src="Scripts/jtemplates.js" type="text/javascript"></script>
<script src="Scripts/jquery.blockUI.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$.blockUI({ message: '<h1> Processing...</h1>' });
$.ajax({
type: "POST",
url: "Default.aspx/getAllPatientList",
data: "{}",
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function (data) {
$.unblockUI();
$('#placeholder').setTemplateURL('JTemplates/ForEachTemplate.htm');
$('#placeholder').processTemplate(data.d);
},
error: function (textStatus) {
$.unblockUI();
alert(textStatus);
}
});
});
</script>
On page load, the jQuery function retrieves the JSON object from the webservice and passes it to the jTemplate method. jTemplate will process the information and will load it in the HTML template.
I have added a DIV element to display the records as shown below:
<asp:Content ID="BodyContent" runat="server" ContentPlaceHolderID="MainContent">
<h2>
Nested jTemplate, jQuery and JSON in ASP.NET </h2>
<p><div id="placeholder" style="clear: both;"> </div></p>
</asp:Content>
Here’s how the output would look like with the details of the patient listed in each row
I have used IE 9 web development profiler to see the JSON data returned.
The following screenshot shows time taken by jQuery to return the JSON data.
This example has been tested on the following browsers – IE (versions 6 to 9), Firefox , Chrome, Safari, Opera.
The entire source code of this article can be downloaded over here
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Aamir Hasan is a Sr. Software Engineer and Technical Lead in a US based firm, having five years of experiences working in Software Design, Web Development, Consultancy and Training, using SQL Server and .NET Framework. He is an SEO professional too. He is capable of coordinating off-shore high level web development projects. Aamir also blogs at
www.aspxtutorial.com and
www.dotnetplace.com