There have been a lot of friendly discussions these days and- some not-so-friendly, between developers, on the best way to create new applications on the ASP.net framework.
Basically there are those who love the web forms method and those who love the MVC Model-View-Controller way. In this article I’m not going to try and convince you either way, we think you will choose what is best for you, no matter how heated, the argument flows on both sides.
For the authors of this article we have made the move to MVC and we are all in! It came down to the fact that we are a 2-man team working as developers for a gas and oil company and we needed a way to work together efficiently.
Part 2 of this article can be read over here - Using AngularJS in your ASP.NET MVC Projects - Part 2
Part 3 of this article can be read over here - Using AngularJS in your ASP.NET MVC Projects - Part 3
Here is some background. Mark Kendall having been ASP.net developer for 10 years and the team lead, it was logical to assume he would continue to lead the team using the web forms way, but he was given a small MVC application to finish up as one of our developers left the company for higher ground.
Boom!! Six month later, and a lot of learning - we were hooked. During our six months of immersion into MVC, we were always lead back to 2 important concepts -
1. Separation of concern
2. Follow Convention
With these 2 important concepts in hand, and a lot of design patterns, we were able to produce many sites and at record speed. And most importantly, we were having FUN again! But please don’t tell our boss! In this article, we will share some of the things we learned and will be writing a series of articles in 2015 to record our journey and share the snippets with you so you too can be productive if you choose to use the MVC Framework for your web application development.
This article has been co-authored by Mark Kendall and Todd Crenshaw
ASP.NET MVC: The beginnings
Year 2007: Microsoft announces the ASP.NET MVC framework - At the alt.net conference, Scott Guthrie demoed the new MVC architecture that Microsoft will be releasing in spring 2008 for web apps. At that conference it was announced that ASP.NET MVC framework is a lightweight, highly testable presentation framework that is integrated with existing ASP.NET features.
Some of these integrated features included master pages and membership-based authentication with the MVC framework defined in the System.Web.Mvc assembly.
Scott went on to say, The ASP.NET MVC Framework couples the models, views, and controllers using interface-based contracts, thereby allowing each component to be tested independently The simple words above are still our guiding light when it comes to creating web applications for all of our customers. It started off with a simple explanation and believe it or not, once you get the hang of it - it is pretty simple.
Separation of Concerns
That’s where the Separation of Concerns comes in - You can basically break a business problem into 3 -conceptual parts and begin to solve the problem:
- Model (business layer)
- View (display layer)
- Controller (input control)
And if you follow conventions, like naming your software artifacts correctly, and placing files in the pre- defined Template structures, you will receive the benefits of the framework like scaffolding and automatic code generation.
That’s it; from there you write your .net code just like you always have - and sprinkle in some HTML 5, JavaScript/JQuery, and CSS and you will have complete control over the HTML that is returned to the browser. And as I said, you will have fun doing it.
Here are the things that used to keep me up at night that I no longer worry about because the MVC-way is a different way of accomplishing the same things, but in our opinion more elegantly and more structured.
- Setting properties on Server Controls
- ViewState
- Untested code
- Proper HTML rendering
- Mobile rendering
- Data binding
- Unstructured post-backs
- Page life-cycles
- Client-side naming conventions
- Java-Script manipulation of controls
Of course the work is learning how to get the results you are looking for in the best possible way.
At the end of the day folks, it all comes down to HTML 5, CSS and JavaScript for the technology part and solving the customer’s requirement, so we have chosen to get there by way of MVC.
Ok - Let’s take a look at some code.
I have a fictitious requirement to build a web application so that my customer can manage media releases of their clients who they call Artists

The above are screen shots of the Entities I created to manage the Model for our MVC 5 Application and the solution explorer in Visual Studio Community Edition (Free) In order to visualize the database, I installed the VS Power tools here:
https://visualstudiogallery.msdn.microsoft.com/72a60b14-1581-4b9b-89f2-846072eff19d The nice thing about this application is once you create the model, just a class, most of the code is auto generated, and you finish it off with some HTML 5, CSS and JavaScript.
Create the Classes (A Model begins by creating a class)
public class Artist
{
[Key]
public int ArtistId { get; set; }
[Display(Name = "Last Name", AutoGenerateFilter = false)]
public string LastName { get; set; }
[Display(Name = "First Name", AutoGenerateFilter = false)]
public string FirstName { get; set; }
[Display(Name = "Band Name", AutoGenerateFilter = false)]
public String BandName { get; set; }
[Display(Name = "First on Music Scene", AutoGenerateFilter = false)]
public DateTime FirstOnSeen { get; set; }
[JsonIgnore]
public virtual ICollection<Publication> Publications { get; set; }
}
public class Publication
{
[Key]
public int PublicationId { get; set; }
public int ArtistId { get; set; }
public int MediaId { get; set; }
[DisplayFormat(DataFormatString = "{0:d}", ApplyFormatInEditMode = true)]
public DateTime DateReleased { get; set; }
[JsonIgnore]
public virtual Artist Artist { get; set; }
[JsonIgnore]
public virtual MediaRelease MediaRelease { get; set; }
}
public class MediaRelease
{
[Key]
public int MediaId { get; set; }
public string MediaTitle { get; set; }
//When serialization happens don't handle collections at this time
[JsonIgnore]
public virtual ICollection<Publication> Publications { get; set; }
}
After you have created the classes above in your MVC Project, then you can proceed to scaffold the code templates and have your project start to take on some structure. Here are a few things to keep in mind when building an MVC project
Conventions
- At first, keep all the defaults when creating Models, Views, and controllers
- Use scaffolding to reduce amount of code you have to write
- Keep ID the same name as Entity like ArtistID
- Use using System.ComponentModel.DataAnnotations; to add attributes or filters to Model classes like [Key]
- Spend as much time as possible getting this models right
- Correctly done, models will save you a lot of time
From the information we’ve provided, let’s look the setup as it is fully operational. You can see the ArtistsController.cs in the Controllers folder and the Artists.cs model in the models folder. In the code window is what is contained in the models class.

Scrolling down to the Views folder we see the all the views for this project.

Now to show you just how simple this is, I’ve removed the ArtistsController.cs from the Controllers folder and I’ve deleted the entire Artists folder from my View folder.

Now when I debug the application and click on Artists, I get an error. The controller is missing so the resource can’t be found, and even if the controller was present, there are no views to be able to display what the controller returns. Simply, this site is dead in the water.

Back to Microsoft Visual Studio and MVC 5. All I’m going to do is to place my mouse on the Model folder, right mouse click, and select Scope to This.

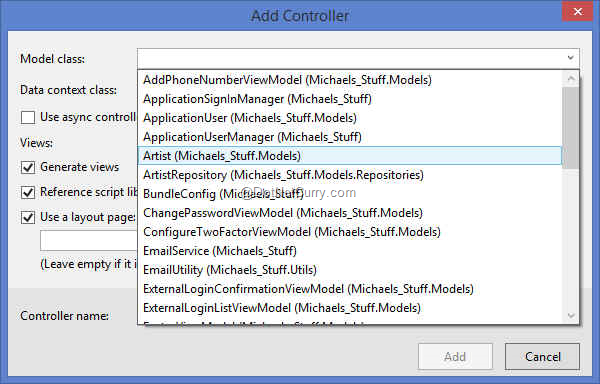
I’ll be prompted for the type of scaffolding extension I wish to use. Here I’m going to ask for MVC 5 Controller with views, using Entity Framework.

From here I’m asked which Model class I wish to use. I select it and click the Add button.

Microsoft Visual Studio and MVC 5 go to work, building the scaffolding. Once complete, I have my controller back along with all the content that was in the Artists folder located in the Views folder.

There is one caveat that we had to work with. When the scaffolding rebuilds the controller, it places it in the Models folder. Just drag it up to the Controllers folder and all with work. Also notice the Artists folder is back with all of the .cshtml files! Microsoft Visual Studio and MVC 5 auto generated these files for the project in a matter of just a few minutes.

No error as was the case before.
Conclusion
With ASP.NET MVC 5, generating site code is just that simple. With added HTML tags, some JavaScript and CSS, an entire enterprise site can be created in very short order. The greatest advantage of using MVC 5 is that if we follow the conventions of MVC 5 and allow Microsoft Visual Studio and MVC 5 control the naming conventions, all we have to worry about what the data model looks like and polishing the look of the site in the end.
Part 2 of this article can be read over here - Using AngularJS in your ASP.NET MVC Projects - Part 2
Part 3 of this article can be read over here - Using AngularJS in your ASP.NET MVC Projects - Part 3
Download the entire source code of this article (Github)
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Mark Kendall is a Software Engineer working in the Oil Industry in Dallas,Texas. He has been a programmer/developer for past 15 years specializing in .NET/C# development. Currently, he is a Sharepoint/Silverlight developer specializing in BCS Services. He has published a book on Dotnetnuke, and written several articles on many .net subjects. Apart from his passion for making money writing software to improve business, Mark enjoys ranting-and-raving about current events and taking long runs on the beach. He blogs at
kendallsoft and can be reached at Kendallsoft[attherate]hotmail[dot]com