Microsoft realizes that its products and the framework have to evolve in order to stay relevant in a world, where apps have to target multiple platforms. At TechEd North America held in May 2014, Microsoft announced ASP.NET vNext, which is built on .NET vNext. The strategy was crystal clear - a mobile-first, cloud-first world!
Although Microsoft has just released the first preview of Visual Studio 14 CTP, in this article, we will look at some cool features introduced in ASP.NET vNext and Visual Studio 14 CTP. You can download the CTP from here - http://www.visualstudio.com/en-us/downloads/visual-studio-14-ctp-vs. Do not install it side by side with an existing Visual Studio setup, since vNext is still in CTP. Use a virtual box like Hyper-V.
Editorial Note: .NET vNext can be termed as the next generation of .NET. Although this an early preview release (call it a v0.1 if you may), it does gives us some very interesting insights into what’s cooking.
ASP.NET vNext has been completely refactored and is no more tied to the .NET Framework. This allows us to bundle and deploy our own version of the .NET framework on an app-by-app basis. What this means is we can update our .NET libraries on the server without breaking our ASP.NET vNext apps, as our apps will continue using the .NET version that was deployed with it, and also give us the flexibility to choose our version going forward. The idea of running apps that use different versions of .NET, side-by-side, is cool!
This article is published from the DotNetCurry .NET Magazine – A Free High Quality Digital Magazine for .NET professionals published once every two months. Subscribe to this eMagazine for Free and get access to hundreds of free tutorials from experts
ASP.NET vNext will be optimized for the cloud so you do not have to deploy the entire ASP.NET framework. You only deploy the pieces that you need, making the deployment smaller, more manageable and componentized. Microsoft quotes that “vNext apps can make use of cloud optimized subset of .NET framework whose approximate size is around 11 megabytes compared to full .NET framework which is around 200 megabytes in size”. Now that’s something!
You will also get dynamic compilation available in the new open-source Roslyn .NET compiler platform for better startup times. Now you no longer have to recompile your apps to see the changes you have made in your browser. Needless to mention that vNext, Roslyn, MVC etc, is open source (http://www.microsoft.com/en-us/openness/default.aspx#projects). So you can start contributing to vNext right away!
One of the biggest and exciting changes in ASP.NET vNext is the cross platform support. Microsoft is actively working with companies like Xamarin, so that you can start hosting your ASP.NET vNext apps on Unix or OS X on top of the Mono runtime. Check out this article by Graeme (http://graemechristie.github.io/graemechristie/blog/2014/05/26/asp-dot-net-vnext-on-osx-and-linux/) where he shows how to run ASP.NET vNext on OS X and Linux. Pretty cool huh!
ASP.NET MVC, Web APIs and Web Pages are now merged into one single programming model which is called as MVC 6. Similar to Web API 2 and SignalR 2, you can now self-host vNext app into custom processes. The dependency injection is now built into the framework, but you are allowed to use your own IoC container. For all the NuGet fans, you can NuGet everything, including the runtime.
Note: ASP.NET WebForms will run on .NET vNext but not on ASP.NET vNext or the cloud optimized version of ASP.NET vNext.
Assuming you’re ready to go, fire up Visual Studio 14 CTP –

Click on New Project and choose ASP.NET vNext Web Application as shown in Figure 1:

Figure 1: ASP.NET vNext Template
Also note that we have ASP.NET vNext Class Library as well as ASP.NET vNext Console Application. We will check out these templates shortly.
New Modified Files in the vNext Solution Explorer
Once the project is created, let’s look at the Solution Explorer and observe the project structure.

Figure 2: Visual Studio 14 Solution Explorer
Notice the change. It does not have any web.config or Global.asax files. Instead it has config.json, project.json and startup.cs files which are new in our Project Structure. We will look at each file one by one.
Startup.cs
Open Startup.cs file and observe the following code –
public class Startup
{
public void Configure(IBuilder app)
{
// Enable Browser Link support
app.UseBrowserLink();
// Setup configuration sources
var configuration = new Configuration();
configuration.AddJsonFile("config.json");
configuration.AddEnvironmentVariables();
// Set up application services
app.UseServices(services =>
{
// Add EF services to the services container
services.AddEntityFramework()
.AddSqlServer();
// Configure DbContext
services.SetupOptions(options =>
{
options.UseSqlServer(
configuration.Get("Data:DefaultConnection:ConnectionString"));
});
// Add Identity services to the services container
services.AddIdentity()
.AddEntityFramework()
.AddHttpSignIn();
// Add MVC services to the services container
services.AddMvc();
});
// Add static files to the request pipeline
app.UseStaticFiles();
// Add cookie-based authentication to the request pipeline
app.UseCookieAuthentication(new CookieAuthenticationOptions
{
AuthenticationType = DefaultAuthenticationTypes.ApplicationCookie,
LoginPath = new PathString("/Account/Login"),
});
// Add MVC to the request pipeline
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action = "Index" });
routes.MapRoute(
name: "api",
template: "{controller}/{id?}");
});
}
}
The startup class contains a Configure() function. You can make use of this function to configure the HTTP pipeline. The code also enables Browser Link support. Browser Link has been explained here https://www.dotnetcurry.com/showarticle.aspx?ID=916 but in short, this feature uses SignalR under the hood to create an active connection between Visual Studio and the Browser(s) through which Visual Studio can update Browsers when any markup change is affected.
Configuration settings are fetched from config.json file. We will take a look at config.json file shortly. You can configure various services that your application needs during development. For example, by default Entity Framework is added as a service and is configured to persist the data into SQL Server. In case you are testing your application and you don’t want SQL Server, you can change that to in-memory storage as well. The code shown in Figure3 does that

Figure 3: Add application services
Next is adding the MVC Service, Identity Service and MVC routes in our configure function. Similarly whatever services your application requires can be added to this Configure function.
Project.json
project.json lists the dependencies for the application like Nuget packages or framework references and some optional configuration. Open the References folder in your project shown in Figure 4.

Figure 4 - Project References
Initially you will see only .NET Framework 4.5. Drill down by clicking the arrow and you will see more references on which your project is dependent. Actually these are all NuGet packages.
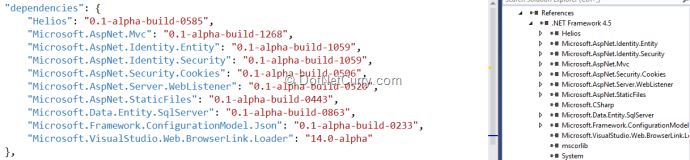
All these dependencies are listed in project.json.
{
"dependencies": {
"Helios": "0.1-alpha-build-0585",
"Microsoft.AspNet.Mvc": "0.1-alpha-build-1268",
"Microsoft.AspNet.Identity.Entity": "0.1-alpha-build-1059",
"Microsoft.AspNet.Identity.Security": "0.1-alpha-build-1059",
"Microsoft.AspNet.Security.Cookies": "0.1-alpha-build-0506",
"Microsoft.AspNet.Server.WebListener": "0.1-alpha-build-0520",
"Microsoft.AspNet.StaticFiles": "0.1-alpha-build-0443",
"Microsoft.Data.Entity": "0.1-alpha-build-0863",
"Microsoft.Data.Entity.SqlServer": "0.1-alpha-build-0863",
"Microsoft.Framework.ConfigurationModel.Json": "0.1-alpha-build-0233",
"Microsoft.VisualStudio.Web.BrowserLink.Loader": "14.0-alpha"
},
"commands": {
/* Change the port number when you are self hosting this application */
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000"
},
"configurations": {
"net45": {
"dependencies": {
"System.Data": "",
"System.ComponentModel.DataAnnotations": ""
}
},
"k10": {
}
}
}
Here’s how the dependencies are mapped, as shown in Figure 5.

Figure 5: Remove Dependencies
Let’s make a small change to this .json file and then we will observe the effect of our change. In the json file code under dependencies, remove the “Microsoft.Data.Entity” entry. You will observe that when you remove this entry, it automatically removes the references from the Solution Explorer too as seen in Figure 6.

Figure 6 : Dependency mapping
Now add an Entity Framework entry with the latest version by specifying 0.1-alpha-build-* as shown Figure 7

Figure 7 – Adding entry in project.json
and observe the activity of restoring the packages in the Output window. Whenever you add or remove dependencies, Visual Studio 2014 will automatically add or removes the packages.
In the project.json file, you can see there are two other sections; commands and configurations. Commands is a list of commands which can be invoked from command line, for example for self-hosting. Configuration section allows to you build the project against –
- net45 – Presents the full .NET Desktop CLR.
- k10 – Presents the cloud optimized CLR.
The biggest advantage of the project.json is that now it makes it easier to open vNext projects in an editor of your choice or even in the cloud.
Config.json
The config.json file contains the application and server configurations which was earlier found in the web.config file. This file format can be either in XML, JSON or INI format. The code looks like the following –
{
"Data": {
"DefaultConnection": {
"ConnectionString": "Server=(localdb)\\mssqllocaldb; Database=aspnetvnext-a2861727-a7e4-4543-bc22-
a409386e6f92;Trusted_Connection=True; MultipleActiveResultSets=true"
}
}
}
.kproj
When you create a project in Visual Studio, a .kproj file will be placed in the root of the project. This file is used to persist settings which are needed by Visual Studio to load/run your application.
Dynamic Code Compilation [Roslyn Compiler]
There are two types of compilation used by ASP.NET Applications – Project compilation (.csproj/.vbproj) and Runtime Compilation (when app is running). Starting with vNext, we now have the Roslyn compiler which will potentially improve the application startup/pre-compilation time. Due to dynamic compilation available in Roslyn, you don’t need to recompile your apps to see the changes you have made in the browser. Up till now whenever we changed code inside Visual Studio, we would hit Ctrl+Shift+B and then refresh the page. However with Roslyn, now you just make the changes, hit F5 in your browser and your changes are reflected, without rebuilding the project.
Let’s see this with an example. Run your web site (Ctrl + F5). Now open the Home controller and change it. The code is shown below –
public IActionResult Index()
{
return Content("Hello DNC Mag Viewers!!");
}
Save the application and just refresh the page. You will see the changes as shown in Figure 8 –

Those familiar with Node.js programming will be delighted to see this no-compile feature!
ASP.NET vNext Class Library
Now this experience is not just limited to web projects. You will get a similar experience in a class library as well. In our demo, we will add a class library and then add a reference to the same in our project. To add a Class library, right click the Solution in Solution Explorer and add a new project. Choose ASP.NET vNext Class library as shown in Figure 8.

Figure 8:Add Class Library
The default class code is as shown here –
namespace Classlibrary1
{
public class Class1
{
public Class1()
{
}
}
}
Look at the project structure in your Solution Explorer and locate the project.json file. We will need to reference the library in our project. If you right click References and try adding the library, you will see the following context menu as shown in Figure 9.

Figure 9: Reference Context Menu
A menu item to add the library reference does not exist! Then how do you add the reference? You guessed it right. Open project.json and add the reference as a dependency as shown in Figure 10.

Figure 10 – Reference Library as dependency in project.json
You will find the ClassLibrary1 reference under .NET Framework 4.5. We will go back to Class library and add a method as shown here –
public static string Message()
{
return "DotNetCurry Magazine !!
";
}
In our Home controller, we will call this method. Change the Index method to the following –
public IActionResult Index()
{
return Content(Classlibrary1.Class1.Message() + "Hello DNC Mag Viewers!!");
}
Press Ctrl+F5 to run the application and see the output:

Now we will change the method in the class library and save it. However we will not press Ctrl+Shift+B. Just refresh the application and the changes will appear in our output. The code is as shown below –
public static string Message()
{
return "Anniversary DotNetCurry Magazine !!
";
}

So the same dynamic compilation feature is available here too.
Now take a look at the Bin/Debug folder of the class library.

Figure 11: Bin/Debug folder of the class library
If you see, there is no .DLL or .PDB file. This is because the compilation is dynamic. To see this in action, we will put a break point into our class library function and check if the break point hits or not.

Figure 12: Debugging vNext Class Library
How did this break-point hit when we have no debug file (.pdb)? Let’s go to Debug > Windows > Modules menu. You will see all other libraries with our class library as shown Figure 11 with the symbol and its status.

Figure 13 – Modules Window
Self-hosting ASP.NET vNext Application
Until now, Web API 2 and SignalR 2 already supported self-hosting. In .NET vNext, since your app contains the framework and the libraries needed for the app to run, you can now self-host even ASP.NET apps. Let’s take a look at how to run the ASP.NET vNext App from a command prompt. I have already configured the command line tool on my machine. You can do the same by following the instructions from https://github.com/aspnet/Home
Open the Command Prompt. The first command which I am running is – kvm list which shows you the available .NET Frameworks on your machine. On my machine, I have two of them –

Figure 14: kvm list
In Figure 14, the active column (with the asterix *) shows the framework I am currently using. You can change it to default as shown in Figure 15

Figure 15: Default kvm
You can run ASP.NET vNext applications using the k run or k web commands. Let’s start an application using the command ‘k web’ as shown in Figure 16.

Figure 16: Starting an application
The web command is defined in the project.json file:
"commands": {
/* Change the port number when you are self hosting this application */
"web": "Microsoft.AspNet.Hosting --server Microsoft.AspNet.Server.WebListener --server.urls http://localhost:5000"
}
The k web command starts the HTTP listener without the need to explicit build the application, by compiling the code on the fly. This command actually tells to look for a main in Microsoft.AspNet.Hosting API and run the host on the host URL. In our case, it is running on port number 5000.
Now open the browser and type http://localhost:5000 and see the magic. Your application is now running. If you look at the status bar icons, you will not see IIS Express running. Awesome!

Publishing ASP.NET vNext Application
We can now take our entire application and move it to some other machine. Let’s see how. Right click on the application and click on Publish as shown in Figure 17.

Figure 17: Publish Wizard
Specify the path and click on the OK button. Look at the publish details and you will see that the runtime also gets copied, which you can take and run on any machine. The activity details recorded are as shown in Figure 18.

Figure 18: Web Publish Activity details
Now let’s observe the deployment folder. Open the C:\AppCopy and you will see the batch file. This is the file which contains the command from project.json. Now open the packages folder and you will see all the packages with the runtime as shown in Figure 19.

Figure 19: Deployed output folder with packages and runtime
ASP.NET MVC 6.0 New Features and Changes
In ASP.NET vNext; MVC, Web API, and Web Pages frameworks will be merged into one framework, called MVC 6. Let’s quickly see some new features of ASP.NET MVC 6 as described at http://www.asp.net/vnext/overview/aspnet-vnext/overview .
Open the Startup.cs file. The code below enables ASP.NET MVC.
public void Configure(IBuilder app)
{
app.UseServices(services =>
{
// Add MVC services to the services container
services.AddMvc();
});
// Add MVC to the request pipeline
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller}/{action}/{id?}",
defaults: new { controller = "Home", action = "Index" });
routes.MapRoute(
name: "api",
template: "{controller}/{id?}");
});
}
If you comment out services.AddMvc() method and run the application, you will see the following output as shown in Figure 20.

Figure 20: Internal Server Error in MvcRouteHandler
By the way, observe the new error page!
Now let’s observe the route configuration. In previous MVC versions, we had the following route configuration –

Figure 21: Route configuration in versions before MVC 6
In ASP.NET MVC 6, the route configuration gets changed to the following:

Figure 22: ASP.NET MVC 6 Route Configuration
Instead of UrlParameter.Optional, in ASP.NET MVC 6, we now have a question mark ? which means id is optional.
Now add a new controller with the name Customers and create a view for the same.

When you add a controller, you will see only one action method with the name “Index” as shown here:
public class CustomersController : Controller
{
// GET: //
public IActionResult Index()
{
return View();
}
}
In order to add a view, we will add a new folder with the name Customers into our Views folder and add Index.cshtml file in the folder. Write the following code:
@{
var customers = new {CustomerID="ALFKI",ContactName="Maria Andrus",City="London" };
}
Index Page
|
Customer ID
|
Contact Name
|
City
|
| @customers.CustomerID |
@customers.ContactName |
@customers.City |
Run the application by using the k web command and you will see the following output:

You can also add a model to the app and pass it to the view. Let’s add a Customers class and pass it to the view:
public class Customers
{
public string CustomerID { get; set; }
public string ContactName { get; set; }
public string City { get; set; }
}
Now change the Index method by passing an instance of Customers to the View method:
public IActionResult Index()
{
Customers customer = new Customers() {CustomerID="JOHNR", ContactName="John Richard",City="New York" };
return View(customer);
}
The final step is using this model in our View. Change the view to the following:
Index Page
|
Customer ID
|
Contact Name
|
City
|
| @Model.CustomerID |
@Model.ContactName |
@Model.City |
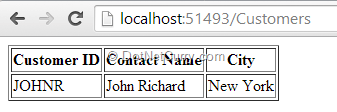
The output is as shown here:

If the route template does not include {action}, the framework uses HTTP verb to select the action name. This is very similar to the style of routing in ASP.NET WebAPI 2. Read more about it here https://www.dotnetcurry.com/showarticle.aspx?ID=989
I have created a controller with the name Orders and the controller code is as shown here:
public class OrdersController : Controller
{
// GET: //
public IActionResult Get()
{
var orders = new { OrderID = 100, OrderDate = "10/06/2014", Qty = 90, UnitPrice = 12.90 };
return Json(orders);
}
public IActionResult Get(int id)
{
var orders = new { OrderID = 200, OrderDate = "10/06/2014", Qty = 90, UnitPrice = 12.90 };
return Json(orders);
}
}
The output is as shown here:

In ASP.NET MVC 6, the Controller need not to be derived from the Microsoft.AspNet.Mvc.Controller base class. You can write a plain CLR class or POCO as shown here:
public class SampleController
{
public SampleController(IActionResultHelper helper)
{
MvcHelper = helper;
}
private IActionResultHelper MvcHelper { get; set; }
public ActionResult Index()
{
return MvcHelper.Content("WelCome To DotNetCurry Magazine
", null, null);
}
}
The output is as shown here:

In the above code, we are injecting the IActionResultHelper interface, which is a helper for creating action results, via a constructor.
In earlier versions of ASP.NET MVC, we have a better way to manage large MVC projects using Areas. For example, if we are working with a Purchase Order System, we can divide the large parts of the application, like Shipping, Placing Orders and Generating Invoice etc into sections. These sections can be divided into number of areas. These areas are placed into a special folder called Areas and are registered by calling an AriaRegistration.RegisterAllAreas method into Global.asax file and Application_Start event. In MVC 6, we can now decorate the controllers with [Area] attribute and create a route template using {area} parameter. Let’s look at an example here –
[Area("POSupply")]
public class SuppliersController : Controller
{
public ActionResult Index()
{
return View();
}
}
Route template should look like the following –
app.UseMvc(routes =>
{
routes.MapRoute(
name: "OPAreas",
template: "{area}/{controller}/{action}");
}
Conclusion
So that was a quick overview of what’s new in ASP.NET vNext using Visual Studio 14 CTP. We covered quite a lot of ground. Here’s a quick recap:
Introduction to Web Templates in Visual Studio 14 CTP
- ASP.NET vNext Web Application
- ASP.NET vNext Class Library
Introduction to Project Structure
- Startup.cs
- project.json
- config.json
Dynamic Code Compilation
Self-hosting vNext App
Publishing vNext Application
ASP.NET MVC 6 New Features and Changes –
- Enabling ASP.NET MVC
- Routing optional parameter - ?
- New Error Page
- Introduction to Controller, View and Model
- Exposing JSON
- [Area] attribute
- Controller with IActionResultHelper interface
These are still early days, so expect bugs and broken functionality. It’s a developers delight to get these early previews to work on, so make sure you explore and test-drive what’s going to be the next generation of .NET!
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Pravinkumar, works as a freelance trainer and consultant on Microsoft Technologies. He is having over 10 years of experience in IT and is also a Microsoft Certified Trainer(MCT). He has conducted various corporate trainings on all versions of .NET Technologies including .NET, SharePoint Server, Microsoft SQL Server, Silverlight, ASP.NET, Microsoft PerformancePoint Server 2007 (Monitoring). He is passionate about learning new technologies from Microsoft. You can contact Pravinkumar at dabade[dot]pravinkumar [attherate] gmail[dot]com