ASP.NET 5 is a lean stack for developing modern web applications which can be run on OS X, Linux and on Windows. It has been redesigned from the scratch to make the core framework leaner and modular. Using this optimized development framework, you can develop apps which run on-Premises and in the cloud.
Introducing .NET Core and DNX
.NET 5 comes with two frameworks - .NET Framework and .NET Core. .NET Core is open source and is a subset of the .NET Framework. It is a cross platform version of .NET, modular in nature and contains a set of libraries called CoreFX.
DNX (.NET Execution Environment) provides a cross-platform runtime host to build apps that can run on Windows, Linux and Mac (OS X). DNX makes it possible to run ASP.NET 5 cross-platform (OS X, Linux and Windows). Applications running on DNX can target both the .NET Core as well as the .NET Framework.
Here's a detailed explanation of DNX and .NET Core https://docs.microsoft.com/en-us/dotnet/articles/core/migrating-from-dnx
Editorial Note: Readers often get confused between ASP.NET 5 and MVC 6. ASP.NET 5 is the latest .NET stack to create modern web applications. In this stack, you have ASP.NET MVC, Web API and Web Pages which have been unified and merged into one single unified framework called as MVC 6. Why was this done? ASP.NET offers three frameworks for creating web applications: ASP.NET Web Forms, ASP.NET MVC, and ASP.NET Web Pages. All three frameworks are mature, and you can create web applications with any of them however each has its own template, which gives a perception to the everyday developer that all these technologies are disjoint and distinct. This is far from true. All these technologies use .NET underneath and share a number of classes in the ASP.NET Core. The unified programming model is designed to change this perception. So in Visual Studio 2015, you will develop an MVC 6 application using ASP.NET 5 Empty project template. Similarly you can create a Web Pages app using the same template. This unification will prove helpful for developers who are developing web applications using a single framework, using various pieces of the ASP.NET platform as per the requirements.
Creating ASP.NET 5 apps using Visual Studio Code and Yeoman
In the following steps, we will go through details of developing ASP.NET 5 applications using Visual Studio Code (VS Code). Visual Studio Code is a free cross-platform editor from Microsoft for developing modern web apps. Download Visual Studio Code from over here.
To generate an ASP.NET 5 application, we will use the yeoman tool. This is a scaffolding tool for Modern web apps and helps us to kick start a new web project. More information about yeoman can be read from this link.
Since Visual Studio Code uses folder structure for storing files of application, we will create a folder of the name ASPNET 5.
Step 1: Open VSCode and open the ASPNET5 folder using File > Open Folder menu.
Step 2: Open the command prompt with Administrator rights and run the following command:
npm install -g yo generator-aspnet gulp bower
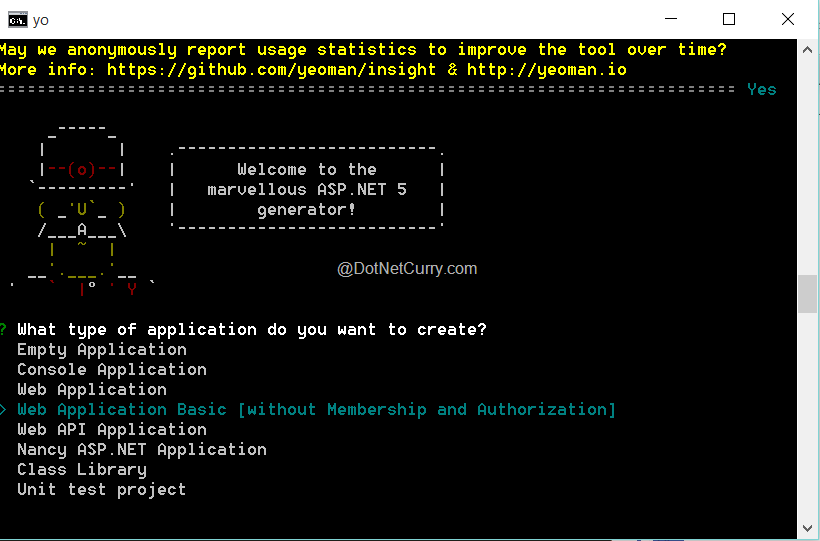
Once you have run the command, you will see the following image:

You see options for developing different types of application. Using the down arrow key, select Web Application Basic [without Membership and Authorization]. After pressing Enter key, the following image will be displayed.

Here we need to enter the name of the Web project. We have entered MS_Web_App. This generates the project structure with all required folders, dependencies, Controller and views. The bottom portion of the image shows further steps for:
- Changing the folder path at Command prompt using cd command
- The dnu restore command is used to install the require NuGet packages for the project.
- The dnu build will build the project
- The dnx web will host the web application. After executing this command the following image will be displayed

Step 3: Open the browser and enter the URL as http://localhost:5000 :

And that’s your ASP.NET 5 project. So using Visual Studio Code, DNX, and Yeoman, we can easily build ASP.NET 5 applications.
Step 4: VSCode will now show the ASP.NET 5 project in the Explorer. What is missing here is the Models folder. Right-Click on the MS_Web_App folder, and add a new folder of name Models in it. In this folder add a new file of name ModelClasses.cs.
Step 5: The ModelClasses.cs is the C# file, but we need to enable C# for the VSCode editor. Press F1, this will open the Command Palette as shown in the following image:

Select Change Language Mode from the Command Palette and the following image will be displayed from which we can select the C# Language:

Step 6: In the ModelClasses.cs, add the following code:
using System;
using System.Collections.Generic;
namespace MS_Web_App.Models
{
public class Employee
{
public int EmpNo { get; set; }
public string EmpName { get; set; }
}
public class EmployeeDatabase : List<Employee>
{
public EmployeeDatabase()
{
Add(new Employee() { EmpNo = 101, EmpName = "MS" });
Add(new Employee() { EmpNo = 102, EmpName = "LS" });
Add(new Employee() { EmpNo = 103, EmpName = "TS" });
}
}
}
Here we are creating an Employee entity class and EmployeeDatabase class for storing Employee data.
Step 7: In the Controllers folder, add a new Controller of name EmployeeController.cs. Repeat Step 5 for setting the language mode to C# and add the following code in it:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNet.Mvc;
using MS_Web_App.Models;
namespace MS_Web_App.Controllers
{
public class EmployeeController : Controller
{
public IActionResult Index()
{
var Emps = new EmployeeDatabase();
return View(Emps);
}
}
}
The above controller class contains Index method which calls the EmployeeDatabase class to read Employees data.
Step 8: In the Views folder, add a new subfolder of name Employee and add a new file of name Index.cshtml in it. Repeat Step 5 for setting Razor language for the View. In this View, add the following code
@model System.Collections.Generic.IEnumerable<MS_Web_App.Models.Employee>
<h1>The Employee Details</h1>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.EmpNo)
</th>
<th>
@Html.DisplayNameFor(model => model.EmpName)
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.EmpNo)
</td>
<td>
@Html.DisplayFor(modelItem => item.EmpName)
</td>
</tr>
}
</table>
The above is an Index View to display Employees data.
Step 9: To run the application, go back to the command prompt and run the following command
dnx web
If everything is fine for e.g. Syntax, references etc, then the web application will be hosted on port 5000.
Open the Browser and enter the following address, http://localhost:5000/Employee, this will show the following result

This is how we can create ASP.NET 5 applications using Visual Studio Code and Yeoman.
Conclusion
We can easily create modern web applications including ASP.NET 5 applications using Visual Studio Code. This is a cool open source IDE that provides web application development experience across platforms like Windows, Mac OSX and Linux.
Download the entire source code of this article (Github)
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Mahesh Sabnis is a DotNetCurry author and a Microsoft MVP having over two decades of experience in IT education and development. He is a Microsoft Certified Trainer (MCT) since 2005 and has conducted various Corporate Training programs for .NET Technologies (all versions), and Front-end technologies like Angular and React. Follow him on twitter @
maheshdotnet or connect with him on
LinkedIn