Moving Items from One Multi Select List To Another using jQuery
Posted by: Suprotim Agarwal ,
on 1/3/2015,
in
Category jQuery and ASP.NET
Abstract: This article demonstrates how to use jQuery to move items from one multi select list to another.
Our page has two MultiSelect List elements with some items in them. Our requirement is to be able to move items between the two multiselect boxes. We should be even able to move multiple items or all items at once.
Create a new file called ‘MoveMultiSelectListItems.html’ . Use the following HTML:
<body>
<h2>Move Items From One List to Another</h2>
<select id="sbOne" multiple="multiple">
<option value="1">Alpha</option>
<option value="2">Beta</option>
<option value="3">Gamma</option>
<option value="4">Delta</option>
<option value="5">Epsilon</option>
</select>
<select id="sbTwo" multiple="multiple">
<option value="6">Zeta</option>
<option value="7">Eta</option>
</select>
<br />
<input type="button" id="left" value="<" />
<input type="button" id="right" value=">" />
<input type="button" id="leftall" value="<<" />
<input type="button" id="rightall" value=">>" />
</body>
We have two select elements and a couple of buttons to move items between the lists. The select element is also marked with multiple=”multiple” to make it appear as selectable items.
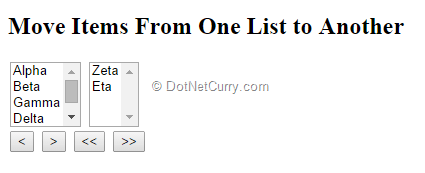
Here’s how the UI will look if you browse the page. Our task is to move items in between these lists.

Although this may initially look like a complex problem to achieve, the solution is relatively simple, thanks to the useful jQuery methods and selectors. First download the latest jQuery file in a folder called scripts and add a reference to the jQuery file in your HTML page:
<script src="../scripts/jquery-1.11.1.min.js"></script>
Let’s look at the code now:
$(function () { function moveItems(origin, dest) {
$(origin).find(':selected').appendTo(dest);
}
function moveAllItems(origin, dest) {
$(origin).children().appendTo(dest);
}
$('#left').click(function () {
moveItems('#sbTwo', '#sbOne');
});
$('#right').on('click', function () {
moveItems('#sbOne', '#sbTwo');
});
$('#leftall').on('click', function () {
moveAllItems('#sbTwo', '#sbOne');
});
$('#rightall').on('click', function () {
moveAllItems('#sbOne', '#sbTwo');
});
});
We’ve defined a moveItems() function that accepts two selector strings: origin select element and a destination select element. The selector string is converted into a jQuery object using $(origin) so that we can call some jQuery methods and selectors on it. The currently selected items are grabbed using the find() method with the :selected filter. Then the selected items are moved to the destination list with appendTo(). The appendTo() method accepts a target element, which in our case is a destination select box and appends the selected element to the end of the target element.
The moveAllItems() function works in a similar manner, except that in this case, instead of using the :selected filter to access the currently selected items, we are using children() to grab all the child elements in the origin list and appending to the bottom of the destination list.
And once this functionality has been defined, we just have to call the appropriate function from the respective click handler.
$('#left').click(function () {
moveItems('#sbTwo', '#sbOne');
});
$('#right').on('click', function () {
moveItems('#sbOne', '#sbTwo');
});
$('#leftall').on('click', function () {
moveAllItems('#sbTwo', '#sbOne');
});
$('#rightall').on('click', function () {
moveAllItems('#sbOne', '#sbTwo');
});
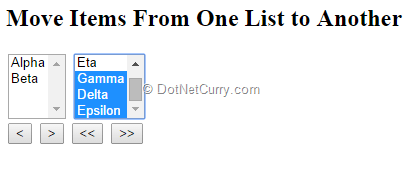
Save and run the example and you can transfer items between the two lists. For example, we have selected Gamma, Delta and Epsilon in the first list and used the ‘>’ click to move it to the second list. Here’s the output.

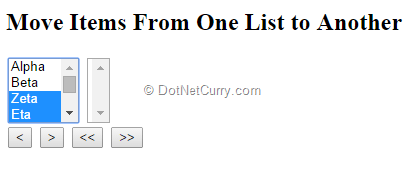
Similarly use the ‘<<’ button to move all items on the second list to the first one. Here’s the output

Live Demo: http://www.jquerycookbook.com/demos/S4-DropDownULLists/43-MoveMultiSelectListItems.html
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Suprotim Agarwal, MCSD, MCAD, MCDBA, MCSE, is the founder of
DotNetCurry,
DNC Magazine for Developers,
SQLServerCurry and
DevCurry. He has also authored a couple of books
51 Recipes using jQuery with ASP.NET Controls and
The Absolutely Awesome jQuery CookBook.
Suprotim has received the prestigious Microsoft MVP award for Sixteen consecutive years. In a professional capacity, he is the CEO of A2Z Knowledge Visuals Pvt Ltd, a digital group that offers Digital Marketing and Branding services to businesses, both in a start-up and enterprise environment.
Get in touch with him on Twitter @suprotimagarwal or at LinkedIn