Perf Test your jQuery Selectors using jsPerf
Posted by: Suprotim Agarwal ,
on 3/6/2014,
in
Category jQuery and ASP.NET
Abstract: Performance Test your jQuery Selectors using the jsPerf online tool.
In recent years, Developers have started focusing on client-side performance, which essentially means testing your JavaScript code. One way to improve client-side code is to test blocks of code and optimize it. jsPerf.com provides a simple way to test the performance of JavaScript code. All you need to do is provide two or more code snippets that you want to compare for performance and it will test them to see which performs better and across different browsers.
Now we have all used CSS selectors to access DOM elements. For example using .classname allows you to access all elements that have the class .classname applied to them. jQuery uses Sizzle (which is a pure-JavaScript CSS Selector engine) to select elements from the DOM. Since there are multiple ways to use selectors, there are some techniques laid down to speed up the performance of your selectors.
We will demonstrate one such technique that says you should never prepend a tag name before an ID as it slows down the selector. So essentially that means if you have a DIV element with an id description, do not use div#description to select the element. Instead use only #description which is better performing than the latter. But how do we test this theory? Let’s use jsPerf.
Go to jsperf and set up some basic info for your test case. I have set it up over here http://jsperf.com/prepend-tag-before-id. Start by mentioning a Title and Description of our test case

Scroll down to write some preparation code which is essentially some HTML code on which our selectors will work

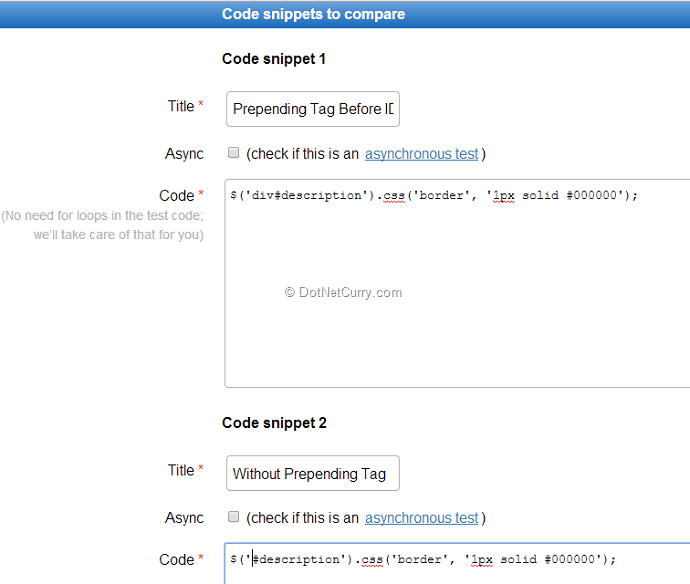
The next step is to write some code snippets to compare. We are essentially comparing two pieces of code:
$('div#description').css('border', '1px solid #000000');
Vs
$('#description').css('border', '1px solid #000000');
Where in the first snippet we are prepending the Div tag before ID (div#elementid) VS selecting the element directly by its ID (#elementid)

Scroll down to the bottom and click on ‘Save Test Case’. In our case, the jsperf test got saved as http://jsperf.com/prepend-tag-before-id
Run the tests and see which code performs better. Here’s a test run on Chrome v32.0

..and here’s a test run on IE 11.0

jsperf keeps a track of each browser result, so you can compare benchmark tests across environments. Here’s a snapshot of the same test run in different browsers and the performance comparison across browsers.

As you can see, after running some tests on jsperf.com, we can see that the snippet which does not prepend tag before ID (shown in red) performs better than the snippet which prepends tag before ID (show in blue). The higher the number, the better it is as it conveys a higher number of operations per second. Hence using this simple jsperf test, we can reach the conclusion that if you prepend the tag name before an ID, it slows down the selector.
As Developers, should our focus be Code Readability or Performance?
This question lingers the mind of most developers out there. One point to always remember and as quoted by Donald Knuth is Premature optimization is the root of all evil (or at least most of it) in programming. Your focus should be on writing the correct algorithm. Write it in a way that’s correct and readable. Don’t spend too much time on optimization unless you exactly know what to optimize.
I introduced you to jsPerf.com so that you are aware of a tool that can help you test your code snippets when you have empirical evidence that your code is not performing well. Use it meticulously!
This article was taken from my upcoming The Absolutely Awesome jQuery Cookbook at www.jquerycookbook.com
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Suprotim Agarwal, MCSD, MCAD, MCDBA, MCSE, is the founder of
DotNetCurry,
DNC Magazine for Developers,
SQLServerCurry and
DevCurry. He has also authored a couple of books
51 Recipes using jQuery with ASP.NET Controls and
The Absolutely Awesome jQuery CookBook.
Suprotim has received the prestigious Microsoft MVP award for Sixteen consecutive years. In a professional capacity, he is the CEO of A2Z Knowledge Visuals Pvt Ltd, a digital group that offers Digital Marketing and Branding services to businesses, both in a start-up and enterprise environment.
Get in touch with him on Twitter @suprotimagarwal or at LinkedIn