Silverlight Client Object Model in SharePoint 2010 – Part III
Posted by: Pravinkumar Dabade ,
on 5/8/2011,
in
Category SharePoint
Abstract: In this article, we will see how to use the Silverlight Client Object Model in SharePoint 2010. We will create a Silverlight Application, access the SharePoint data and then deploy it to a SharePoint site. We will also see how to write CAML queries to filter the SharePoint List data.
In this article, we will see how to use the Silverlight Client Object Model in SharePoint 2010. We will create a Silverlight Application, access the SharePoint data and then deploy it to a SharePoint site. We will also see how to write CAML queries to filter the SharePoint List data.
If you haven’t already read, Part I and II of this series can be found over here Silverlight Integration with SharePoint 2010 – Part I and Read SharePoint 2010 List in Silverlight using REST – Silverlight with SharePoint 2010 - Part I
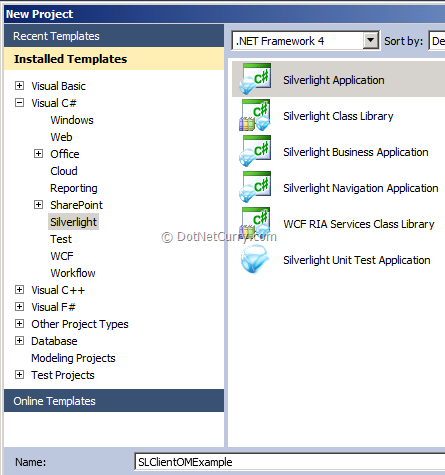
To start with, first let’s create a Silverlight application and give a name of ‘SLClientOMExample’ as shown below –

Now let’s add a few references in the Silverlight project to the following libraries –
-
Microsoft.SharePoint.Client.Silverlight.dll.
-
Microsoft.SharePoint.Client.Silverlight.Runtime.dll.
You can find these APIs under ‘C:\Program Files\Common Files\Microsoft Shared\Web Server Extensions\14\TEMPLATE\LAYOUTS\ClientBin’.
Now let’s design our Silverlight application. Replace the <Grid></Grid> with the following code –
<Grid x:Name="LayoutRoot" Background="Black">
<ListBox x:Name="spLists" Height="300" Width="400"/>
</Grid>
First write the code to fetch all the SharePoint lists and display in the Listbox. To do so, we will define the two variables at class level as shown below –
ClientContext context;
Web spWeb;
Now write the following code in the constructor of our class (code behind) –
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
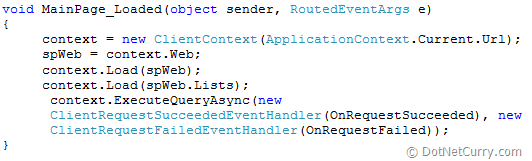
Now add a method MainPage_Loaded as shown below –

In the method shown above, we are declaring an instance of ClientContext class which takes an URL of SharePoint site in which we will be using this Silverlight application. From the ‘ClientContext’ class we are loading a SharePoint site and the all the SharePoint lists which are available under it.
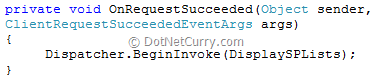
The ‘ExecuteQueryAsync method takes the addresses of two methods using delegates, ‘ClientRequestSucceededEventHandler’ and ‘ClientRequestFailedEventHandler’ respectively. When the call to server is successful, it calls a method ‘OnRequestSucceeded’. The code of this method is as shown below –

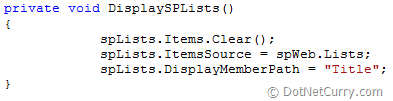
The method of BeginInvoke takes the address of a method ‘DisplayLists’. The method is shown below –

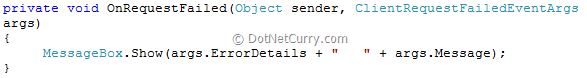
Now let’s write some code for the method ‘OnRequestFailed’ as shown below –

Deploy this Silverlight application to our SharePoint site as a ‘Sandbox Solution’. To deploy the Silverlight application, I have step-by-step article written on www.devcurry.com. Please follow the instructions written in an article Deploy Silverlight Application using SharePoint 2010 Project.
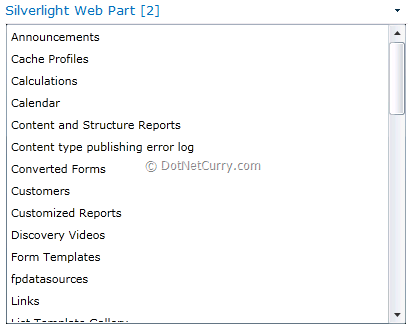
Once you deploy the Silverlight application and configure the ‘.XAP’ file with the Silverlight web part, the final output should look like the following –

Access SharePoint List data and display using Silverlight
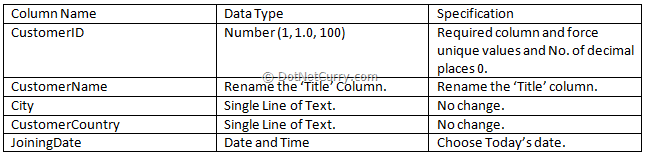
Now let’s access the data of a SharePoint list ‘Customers’ and display it in a ‘Datagrid’ control of the Silverlight application. For this demonstration you will have to create a Customers list as mentioned below –

Let’s create a Silverlight Application and give it any name. Once your project is created, add the two DLL references as shown in the above steps –
-
Microsoft.SharePoint.Client.Silverlight.dll.
-
Microsoft.SharePoint.Client.Silverlight.Runtime.dll.
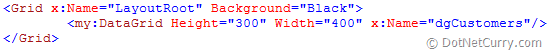
Add a ‘Datagrid’ control in our MainPage.xaml. Replace the <Grid></Grid> with below code –

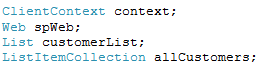
Now define four variables at class level in our code behind as shown below –

In the constructor of our class, let’s write the following code –
this.Loaded += new RoutedEventHandler(MainPage_Loaded);
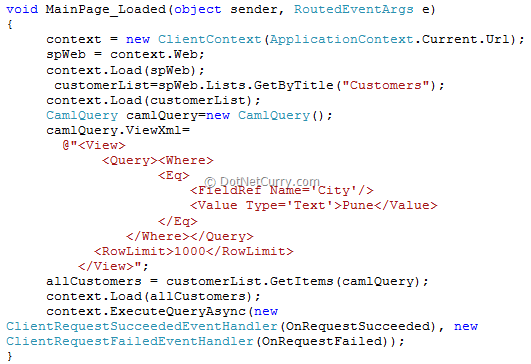
Now let’s write code for our MainPage_Loaded method as shown below –

The above code is somewhat similar to our last demonstration. But the difference is in the above code is that we are loading a specific list called ‘Customers’ and not all the lists from SharePoint site. Also we are writing a CAML (Collaborative Application Markup Language) query to fetch the data from a specific City. In our demo I am using ‘Pune’.
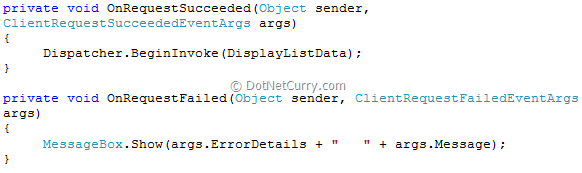
Now let’s write two methods ‘OnRequestSucceeded’ and ‘OnRequestFailed’ as shown below –

The ‘BeginInvoke’ method in our ‘OnRequestSucceeded’ method takes an address of DisplayListData’ method. This method is used to fetch the data from specific columns of the Customers list and display in a Silverlight ‘Datagrid’ control.
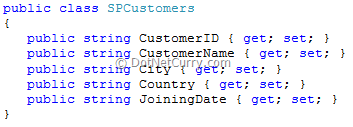
Add a class with the name ‘SPCustomers’ which will match the schema of our SharePoint list as shown below –

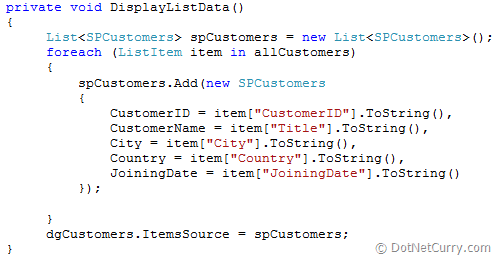
Now write the following code in our ‘DisplayListData’ method, as shown below –

The above method creates a collection of ‘SPCustomers’ class. Then by using a For-Each loop, we are accessing the SharePoint list data (Customers List) which we queried above ,and then adding it to our collection by assigning the values of the ‘ListItem’, to the properties of our ‘SPCustomer’ class.
Finally, we are assigning the collection to our DataGrid as a data source.
Now deploy and test your application as mentioned in the article Deploy Silverlight Application using SharePoint 2010 Project

Conclusion – In this article, we have seen how to use ‘Silverlight Client Object Model’ to fetch the SharePoint Lists and List data. Then we have seen how to deploy the Silverlight applications as a Sandbox solution, to our SharePoint site.
The entire source code of this article can be downloaded over here
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Pravinkumar, works as a freelance trainer and consultant on Microsoft Technologies. He is having over 10 years of experience in IT and is also a Microsoft Certified Trainer(MCT). He has conducted various corporate trainings on all versions of .NET Technologies including .NET, SharePoint Server, Microsoft SQL Server, Silverlight, ASP.NET, Microsoft PerformancePoint Server 2007 (Monitoring). He is passionate about learning new technologies from Microsoft. You can contact Pravinkumar at dabade[dot]pravinkumar [attherate] gmail[dot]com