SharePoint Server 2013 and PerformancePoint Services Enhancements - Part 1
Posted by: Pravinkumar Dabade ,
on 3/13/2013,
in
Category SharePoint
Abstract: In the article highlighting some enhancements in PerformancePoint Services for Sharepoint 2013, we will see the new themes introduced in SharePoint Server 2013 used by PerformancePoint Services dashboards and how you can create dashboards using the same themes which have been applied to your SharePoint site.
PerformancePoint Services in Sharepoint 2013 is a service that provides flexible tools to help you create rich dashboards, scorecards, and key performance indicators (KPIs) in web browsers, that can aggregate their content from multiple sources and help companies make important decisions.
We have covered PerformancePoint Services in Sharepoint 2010 in our previous articles.
Some new enhancements in PerformancePoint Services include Easier Dashboard Migration using Powershell commands, new Business Intelligence Center, Improved UI for Filter Enhancements & Filter Search, Support for Analysis Services by using EffectiveUserName property, support of PerformancePoint on iPad using the Safari web browser and more.
In the first article of this series highlighting some enhancements in PerformancePoint Services for Sharepoint 2013, we will see the new themes introduced in SharePoint Server 2013 used by PerformancePoint Services dashboards and how you can create dashboards using the same themes which have been applied to our SharePoint site.
For this demonstration, I am using –
- Windows Server 2012.
- Microsoft SharePoint Server 2013.
- Microsoft SQL Server Analysis Services 2012.
First of all, we will create a SharePoint site using a SharePoint template “Business Intelligence Center” as shown below –

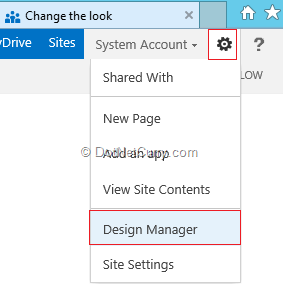
Specify the user name and create the site. Once the site gets created, click on “Settings” icon and choose “Design Manager” as shown below –

Now you can make a choice of the design as per your requirement by clicking on “Pick a pre-installed look”. I am choosing the “Sea Monster” theme.
It’s time to design the dashboard. For designing the dashboard, we need a dashboard designer. Earlier in SharePoint Server 2010, the dashboard designer was launched on a button click. But now the dashboard designer can be launched through the ribbon.
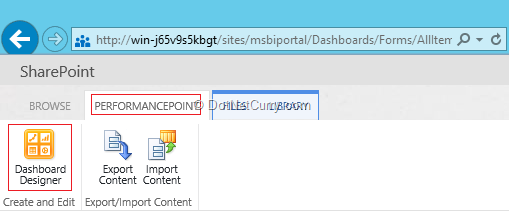
To launch the dashboard designer, click on “Settings” and “View Site Contents”. Once you reach the “Site Contents” page, click on the Dashboards library. Go to “PERFORMANCEPOINT” ribbon and click on “Dashboard Designer” as shown below –

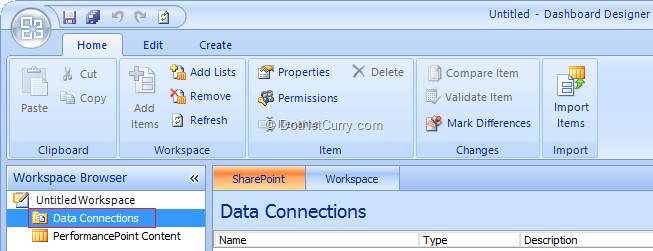
This will launch the Dashboard Designer tool as shown below –

For this demonstration, I am using Analysis Services database which is “PDW” – “ProClarity Data Warehouse”.
So the first step is to create a “Data Connection”. Right click “Data Connections” and click on “New Data Source” context menu. This action will show you different types of data sources. Choose “Multidimensional” and “Analysis Services”. Click the “OK” button.
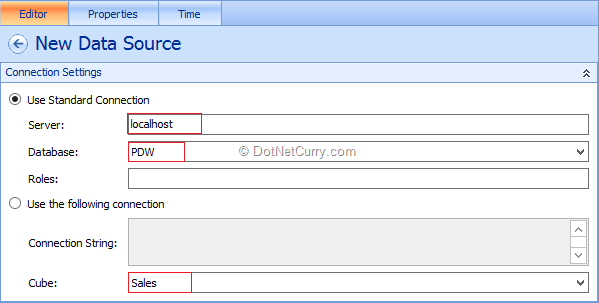
Now create a connection string by specifying appropriate Server Name, Database Name and Cube name as shown below –

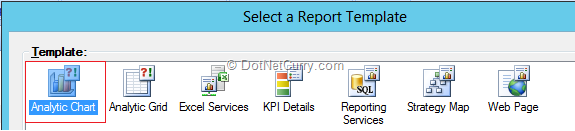
Rename the data source to “PDW”. Save the data source. Now let’s add a new report “Analytic Chart” report. Right click “PerformancePoint Contents”, New and Report. This will show you some different report templates as shown below –

As soon as you create an “Analytic Chart” report, the wizard prompts you for the data source you would like to use. Choose “PDW”. Click on “Finish” button. Rename the report as “PDW Chart Report”.
Now from the “Details” pane which is on our right hand side, drag and drop “Last 12 Cal Months w/Sales” into our “Bottom Axis” section and drag and drop “Family” from product dimension as shown below –

Your chart report is ready!
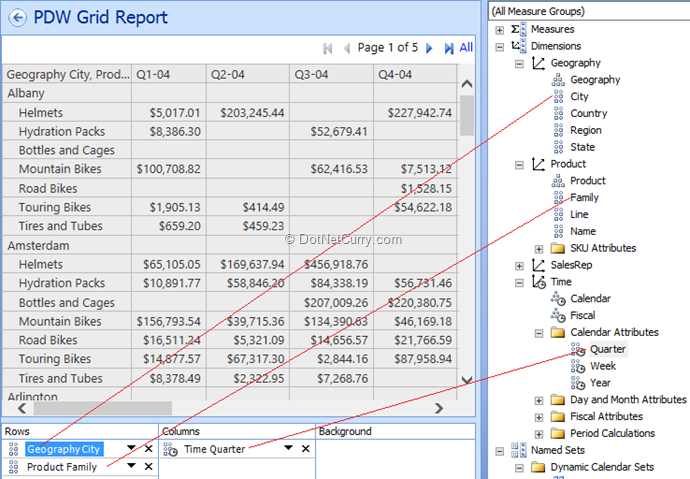
Let’s add one more report which is the “Analytic Grid” report with the name “PDW Grid Report”. Drag and drop “Quarter” from time dimension into Columns and drag and drop “Geography City” and “Product Family” from Geography and Product dimensions respectively into Rows section as shown below –

Your grid report is ready.
Creating a Dashboard and Deploying it
It’s time to create a Dashboard and deploy the same to our SharePoint site. To create a Dashboard, right click “PerformancePoint Contents” and click on “Dashboard”. Choose the “2 Rows” dashboard page template. Rename your dashboard to “PDW Dashboard”. Also rename Page to “PDW Chart and Grid Report”.
Now from the “Details” pane, expand “Reports” and then PerformancePoint Contents. Drag and drop “PDW Chart Report” into our first row and “PDW Grid Report” into our second row. Save the dashboard and deploy it to our SharePoint site. To deploy the dashboard to SharePoint site, right click the “PDW Dashboard” and click on “Deploy to SharePoint”. You will be prompted for the master page settings. Use the “Default Site Master Page” and click “OK” button.
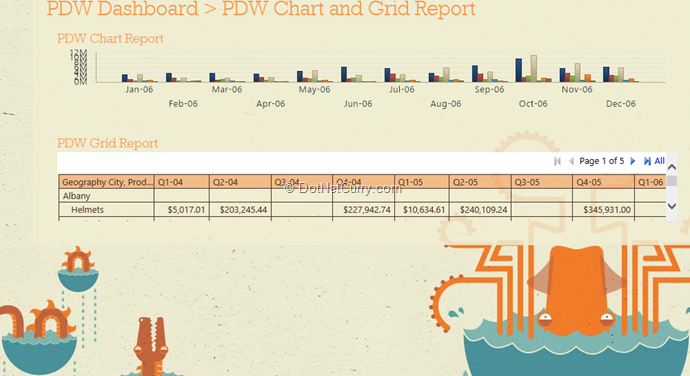
Your final report will look like the following –

If you see your report, now it appears in the same “Theme” which you have applied to your SharePoint site.
Conclusion
In this article, we have seen how PerformancePoint Services Dashboard in SharePoint 2013 makes uses of the same themes which we have applied to our SharePoint site.
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Pravinkumar, works as a freelance trainer and consultant on Microsoft Technologies. He is having over 10 years of experience in IT and is also a Microsoft Certified Trainer(MCT). He has conducted various corporate trainings on all versions of .NET Technologies including .NET, SharePoint Server, Microsoft SQL Server, Silverlight, ASP.NET, Microsoft PerformancePoint Server 2007 (Monitoring). He is passionate about learning new technologies from Microsoft. You can contact Pravinkumar at dabade[dot]pravinkumar [attherate] gmail[dot]com