Silverlight 5 Beta was announced recently at the MIX11 conference by Scott Guthrie. In this article, we will see some of the new features introduced in Silverlight 5 Beta.
Before you proceed, check some important links including the link to download Silverlight 5 Beta from here. Just make sure you have installed Visual Studio 2010 SP1. There are tones of new features included in Silverlight 5.0 Beta. In this article, we will explore some of these new features -
Please note that this article was written using the Silverlight 5 Beta, as available at MIX11.
1. Debugging Bindings with Silverlight 5. Adding Break points in XAML
XAML debugging with breakpoints on bindings has been one of the most requested tooling features. Let’s see what this feature is and how to use it.
Let's create our First Silverlight 5 Project using Visual Studio 2010. Name the project as 'BindingDebugInSL5' and choose Silverlight 5 version as shown below -

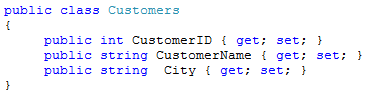
Now let's add a Customers class as shown below, to our Silverlight Project -

Now let's design our screen to show customer data in our Silverlight Page. To design the screen, let's copy and paste the XAML code below, in between the <Grid></Grid> tags -

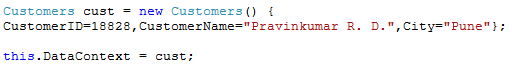
Now let's create an instance of 'Customers' class and assign it as a data context. Write the following code in the Constructor of the MainPage.xaml -

Now let's add the break point in our XAML. Please note that you can add Break Points only on the Bindings and not on plain XAML as shown below -

Now press 'F5'and run your Silverlight application. You will see your break point got hit and you can now see the data in a 'Local Window'-

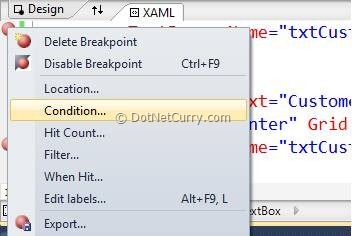
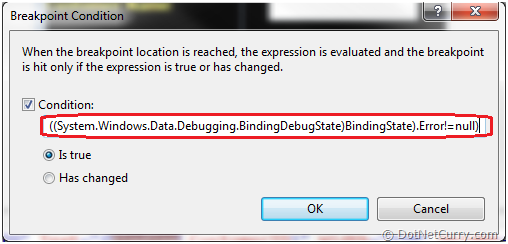
If you want, you can access the break points on errors too. I have seen this syntax on the Silverlight.NET site -

You can write the following code -

2. RichTextBox Overflow
In Silverlight 5, we now have the RichTextBoxOverflow which can be used instead of the Vertical and Horizontal scroll bars -
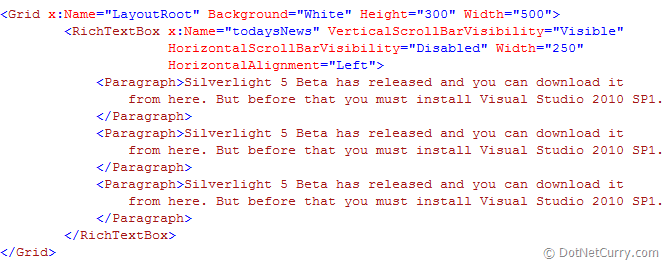
Let's create a project with the name 'RTBOverFlowExample'. Now add a 'RichTextBox' control with some text. I have set the 'Height' and 'Width' of the Grid to '300' and '500' respectively. Here is some code -

If you check the above code, I have set 'VerticalScrollBarVisibility="Visible"'. Because of this, I can scroll the contents vertically. The output is shown below -

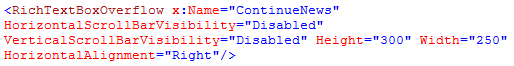
Now what if I don't want to Scroll the contents. Well we can use the new Silverlight 5 RichTextBoxOverflow here. Let's make 'VerticalScrollBarVisibility="Disabled"'. Add the following code after the </RichTextBox> as shown below -

Now let's inform our 'RichTextBox' about the overflow by adding below property in our 'RichTextBox' as shown below -
OverflowContentTarget="{Binding ElementName=ContinueNews}"
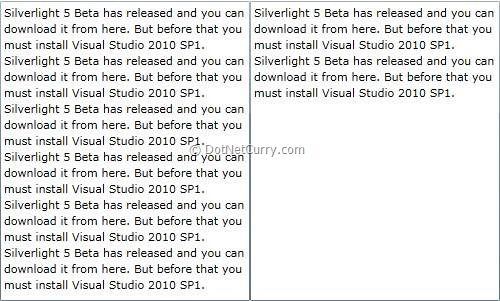
Now if you run the project, your overflow text will be shown in the second 'RichTextBox' as shown below -

3. Silverlight 5 - Double Click and Triple click and may more
In Silverlight 5, we have now a 'ClickCount' Property. This property captures the number of clicks on an object, like the Ellipse.
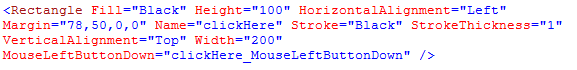
So let's create a Silverlight project with the name 'MultiClickExample'. Now let's add a 'Rectangle' control to our Silverlight Page as shown below -

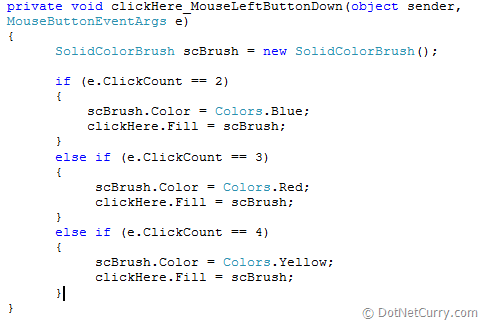
If you see the code carefully, we have a MouseLeftButtonDown event. So, let's add a code to this event.
Before that, we need to declare a variable at the class level as shown below -
int seconds=0;
Now let's write code in our MouseLeftButtonDown event as below -

Now hit 'F5' and count your clicks!
4. Create New Operating System Window using 'Window' class
In previous versions of Silverlight, we could not create new operating system windows. To create pop up content, we used either the ChildWindow control or the Popup element.
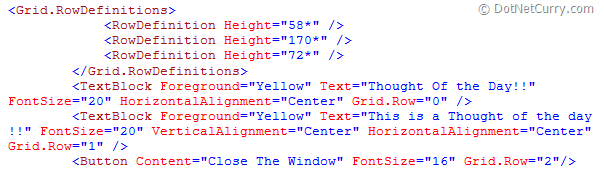
Now for creating a PopUp windows in Silverlight 5, we can use the 'Window' class. Please note that this will work only in Out-Of-Browser Silverlight applications. So let's create a Silverlight Application with the name 'ÓSWindowExample'. Add a User Control with the name 'ThoughtOfTheDay' and copy the below contents in between <Grid>/<Grid>

Now add the following code in between <Grid></Grid> in our MainPage.xaml -
<Button Height="50" Width="200" Content="Show Thought of the Day !!" Click="Button_Click"/>
In the code behind of the MainPage.xaml.cs file, write some code for displaying a window which will embed the UserControl as its content.

If you see the above code, we are creating an object of Window class and setting its 'Height' and 'Width' property. We are then setting its Title property. After this, we are setting the Content of this window as an object of UserControl, followed by setting its Visibility property to visible.
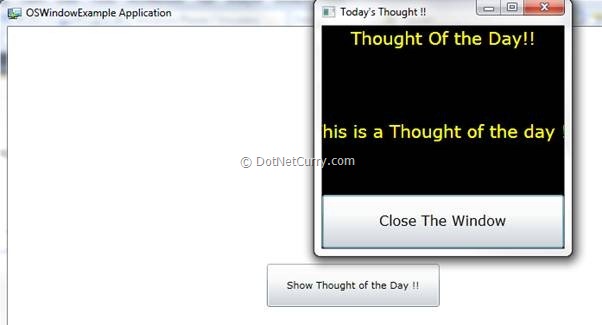
That's all. Run your application and click the button. You will see the Window PopUp as shown below -

5. Use Low Latency Sound effects in Silverlight 5 with the use of two different classes
The MediaElement was not good enough for low latency sounds (like audio loops) or real time sound effects. However in Silverlight 5, you have two classes - the first class is the SoundEffect class and second class is SoundEffectInstance class which allows control over the volume, pitch and much more. These classes belongs to a namespace - Microsoft.Xna.Framework.Audio;
You can also play .WAV files in Silverlight 5 Beta.
Apart from these changes mentioned in this articles, there are a couple of other General changes and in the Silverlight 3d graphic API as well. We will cover all these in the next article.
Conclusion- In this article, we have seen What's new in Silverlight 5.0 beta. We have see 'Debugging Bindings', 'RichTextBoxOverflow', 'Double and more clicks', 'Çreating OS Windows' in Silverlight 5 Beta and changes in Low latency sound effects with simple examples.
The entire source code of this article can be downloaded over here
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Pravinkumar, works as a freelance trainer and consultant on Microsoft Technologies. He is having over 10 years of experience in IT and is also a Microsoft Certified Trainer(MCT). He has conducted various corporate trainings on all versions of .NET Technologies including .NET, SharePoint Server, Microsoft SQL Server, Silverlight, ASP.NET, Microsoft PerformancePoint Server 2007 (Monitoring). He is passionate about learning new technologies from Microsoft. You can contact Pravinkumar at dabade[dot]pravinkumar [attherate] gmail[dot]com