Silverlight 4.0 - Uploading Multiple Files to the Server
Posted by: Mahesh Sabnis ,
on 6/17/2011,
in
Category Silverlight 2, 3, 4 and 5
Abstract: This article demonstrates how to upload multiple files to the server using Silverlight 4.0
As part of Rich UX development, a Silverlight client application can also be used to upload multiple files from the client machine to the Web Server. Let us assume a business requirement as below:
The end-user is using a Silverlight application. He/she is writing application data in some files on the disk e.g. using a Rich UX Hospital Management System, the doctor creates a Case Paper for the patient along with ECG reports and blood sugar information. Now he wants to upload all these files at once to the Web Server, so that these reports can be accessed from any other location. Well in such cases, a Silverlight application with multiple file upload facility can definitely be helpful. In the code shown below, I have explained the mechanism of uploading multiple files using Silverlight 4.
Step 1: Open VS2010 and create a Silverlight Application, name it as ‘SL4_UploadingMultipleFiles_To_Server’. In the ASP.NET Host web Project i.e. ‘SL4_UploadingMultipleFiles_To_Server.Web’ project, add a Generic Handler and call it ‘UploadFileHandler.ashx’. This handler will contain code that accepts the file from the Silverlight application as a stream and writes on the disk in a specific folder. Also add a new folder in the Web project and call it ‘FilesServer’. This folder will be used to store uploaded files. The code is as shown below:

The method ProcessRequest accepts the input file to be written on the disk as a QueryString. The method shown above contains comments to help understand the code.
Step 2: Open MainPage.xaml and write the following Xaml code:

Step 3: Open MainPage.Xaml.cs and declare the following List<T> object which is used to display the files selected by the user for uploading.
List<FileInfo> filesToUpload;
Step 4: Write the following code in the Loaded event to create an instance of the List<FileInfo> object:
private void UserControl_Loaded(object sender, RoutedEventArgs e) {
filesToUpload = new List<FileInfo>();
}
Step 5: Write the following code in the click event of the ‘Select Files’ button. This code will show the OpenFileDialog and will allow users to select multiple files. The code is as shown below:

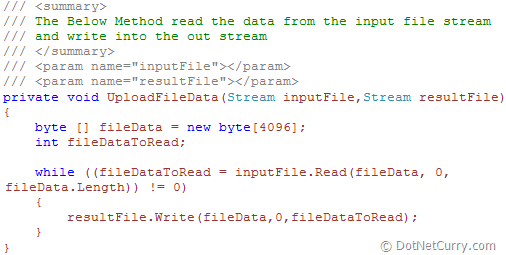
Step 6: In the code-behind, write a method which will write the uploaded stream in to the target stream. This method will be called asynchronously for opening and writing operations:

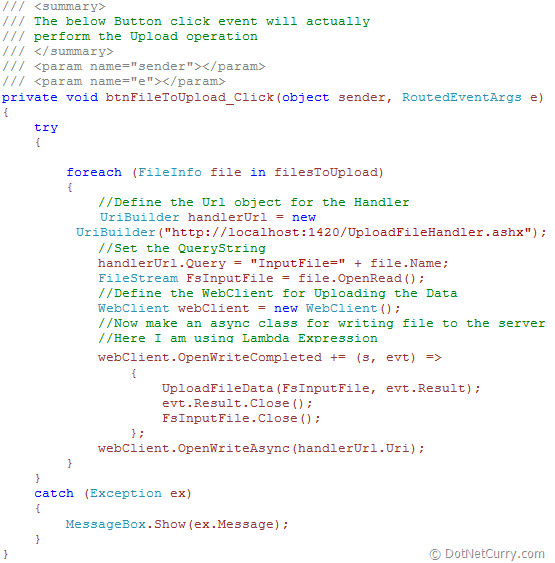
Step 7: On the click event of the ‘Upload Files’ button, write the code shown below. This code will subscribe to the event handler created in Step 1 and call the asynchronous OpenWriteAsync method of the WebClient class to write the file to the output resource. The above code iterates for every file stored in the ‘filesToUpload’ List<FileInfo> class.

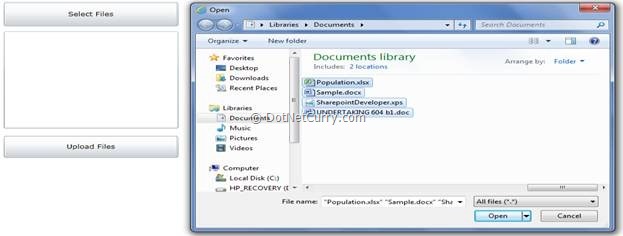
Step 8: Run the application and click on the ‘Select Files’ button, the result will be as below:

Select all the files that are to be uploaded and click on the ‘Open’ button, the files will be displayed in the ListBox as shown below:

Now click on the ‘Upload Files’ button, and open the FileServer folder in the explorer. You will find all the files uploaded.
The entire source code of this article can be downloaded over here
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Mahesh Sabnis is a DotNetCurry author and a Microsoft MVP having over two decades of experience in IT education and development. He is a Microsoft Certified Trainer (MCT) since 2005 and has conducted various Corporate Training programs for .NET Technologies (all versions), and Front-end technologies like Angular and React. Follow him on twitter @
maheshdotnet or connect with him on
LinkedIn