The Metro Design language became popular with the maturing of the Windows Phone 7 platform. Due to its popularity, it got adopted on the Windows 8 platforms too. Now that Windows 8 is released, we find the Metro Design to be rather elegant on the Desktop as well. WinRT is a new development runtime on Windows 8 and it provides a rich toolset for development of consumer and business applications.
Developers and Metro Applications
Apps developed using the new WinRT Runtime are referred to as Metro Apps. An important fact with these applications is that the devloper community can easily get started with developing Metro Apps
- .NET developers with the knowledge of C# and XAML etc. can start developing applications using VS 2012, because XAML is a familiar technology from Silverlight and WPF. Metro Style apps uses similar UI elements and design patterns.
- Web developers having expertise with JavaScript, jQuery, HTML 5 and CSS can also design these applications. Using JavaScript, the applications can make external call to WCF services or any external services to fetch data. Alongside, .NET 4.5 has come up with Web-API, using which Data Bound operations can be performed over plain (instead of the earlier WS-* layer).
Metro style apps can be considered as the future of Windows app development, be it x86 or ARM processors.
 Are you interested in building Windows 8 Apps? The September issue of our Free .NET Magazine contains some excellent tutorials on building and testing Windows 8 Apps for C# and JavaScript developers.
Are you interested in building Windows 8 Apps? The September issue of our Free .NET Magazine contains some excellent tutorials on building and testing Windows 8 Apps for C# and JavaScript developers.
IN addition to Windows 8 apps, we also have some nice tutorials on WCF 4.5, ASP.NET MVC 4, Azure and much more. Saving the best for the last, read a freewheeling interview with John Skeet, one of the best C# programmers on this planet
Download this Free Magazine Here
For end users, the shift from desktop computers to the more portable Laptops is now more or less complete. Most consumers now prefer a laptop to a desktop. However, technology is moving towards even more portability in terms of smaller than laptop devices; like tablets and big-screen smartphones. These devices are much smaller, their main user interface is touch-centric as opposed to pointer centric on the desktop and they have certain restrictions on CPU power. These devices are also geared towards single purpose, intuitive applications. These devices are not geared to be multipurpose fully functional computing devices. They allow users to consume content and interact with the content. In developer terms, these devices are targeted for using an app rather than developing the app. It is this segment of application usage, that needs apps with a touch-centric design philosophy like Metro a.k.a Windows 8 Style UI.
If we take a tablet or a large screen mobile device using Windows 8, a typical business case could be for users from Marketing field. These users could use applications on this device to record orders and generate invoices. Similarly doctors, can make use of applications to view their appointments, record their observations and so on. These kinds of applications and devices were earlier a niche, but with the popularity of tablet devices, they are fast becoming mainstream.
A Glimpse of Metro

This is a Tile based UI layout geared towards touch-based interaction. Each tile represents an App on Windows 8. Let us see how we can build one for ourselves.
Developing a Metro App
Let us develop a Metro styled application for marketing professionals that generates Invoices for medical orders. The architecture of the application is as shown here:

The Metro client application makes use of WCF Service to communicate with database server. The WCF service is hosted on IIS and is accessed by the client over HTTP.
Creating The Application
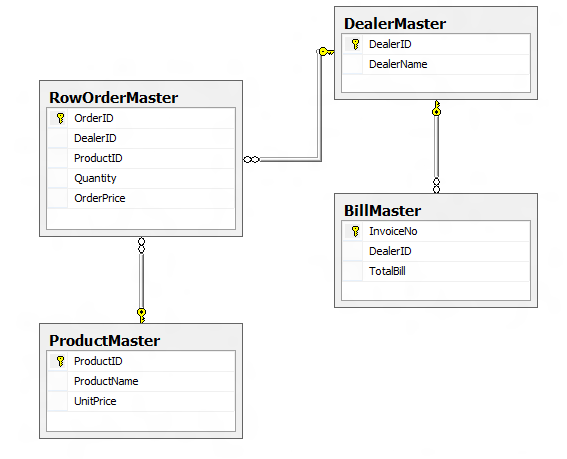
We use SQL Server 2008 as the backend. Our table structure is defined here.

DealerMaster and ProductMaster are master tables used to store information about Dealers and Products respectively. RowOrderMaster table is used to store Product wise row order bill and BillMaster is used store total bill.
Step 1: Open VS 2012 and create a blank solution, name it as ‘SLN_MetroApps’. In this solution, add a new WCF service, name it as ‘WCF_Sales_Service’. Rename ‘IService1.cs’ to ‘IService.cs’, ‘Service1.svc’ to ‘Service.svc’.
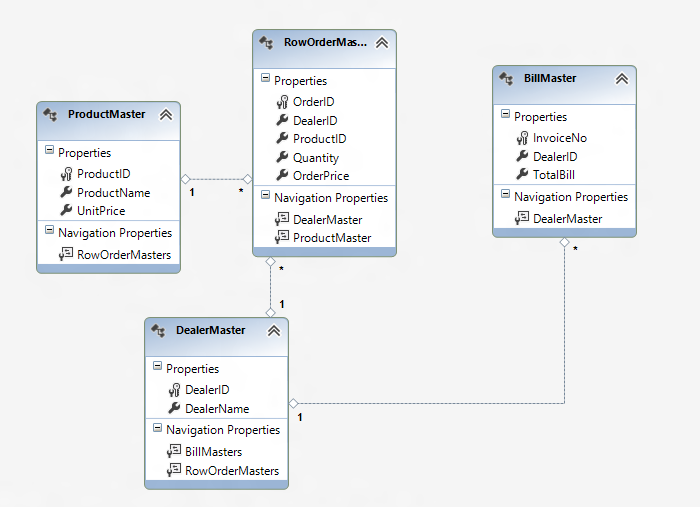
Step 2: We will use Entity Framework for data access. Add a new ADO.NET Entity data model in the WCF service and name it as ‘SalesInfoEDMX’. Complete the wizard and select the above tables. The corresponding entity diagram will be as follows.

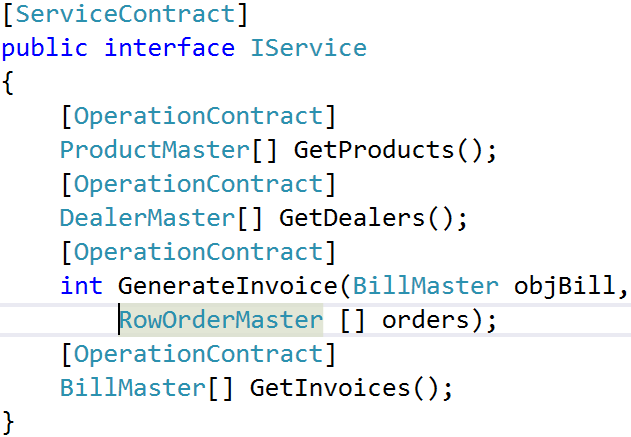
Step 3: Add the following contracts in the interface IService, these operations will return collection for Products, Dealers and Invoices. We also have a contract that is called for generating in Invoice

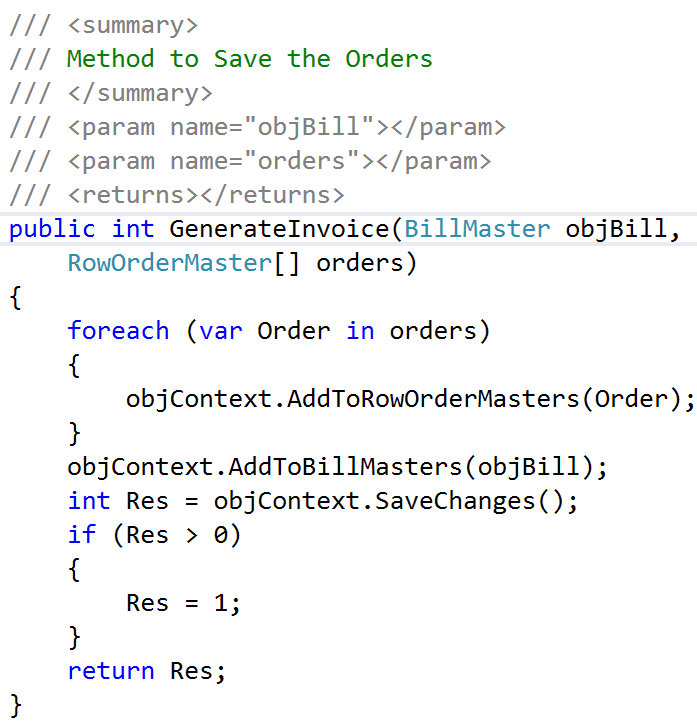
Step 4: Implement this interface in the Service class. The implementation makes the DB calls via the EntityFramework ObjectContext. For example, the implementation below generates the invoice and Saves it to the database. Similarly we implement rest of the interfaces, using EF ObjectContext to save data.

Step 5: At this point, our service layer is complete. We build the Service and publish it on IIS.
Creating Metro Style Client Application
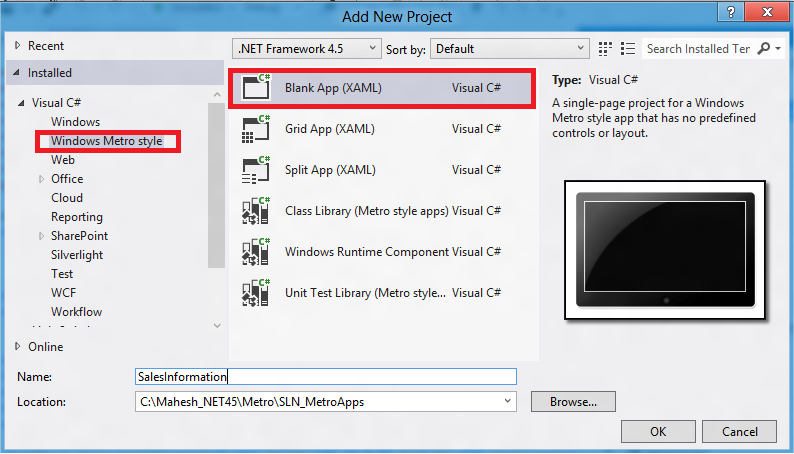
Step 1: To create Metro app, Visual Studio provides multiple templates to get started with. These templates dictate how the applications must be laid out and bound to data. For our single page app scenario, we will pick the Blank App from the Windows Metro Style projects. We call the project ‘SalesInformation’ as below:

Note: You will get the template for Metro Style Application in Visual Studio 2012 installed on Windows 8 operating system. The screenshot shown above was taken using VS 2012 RC available during the time of writing this article.
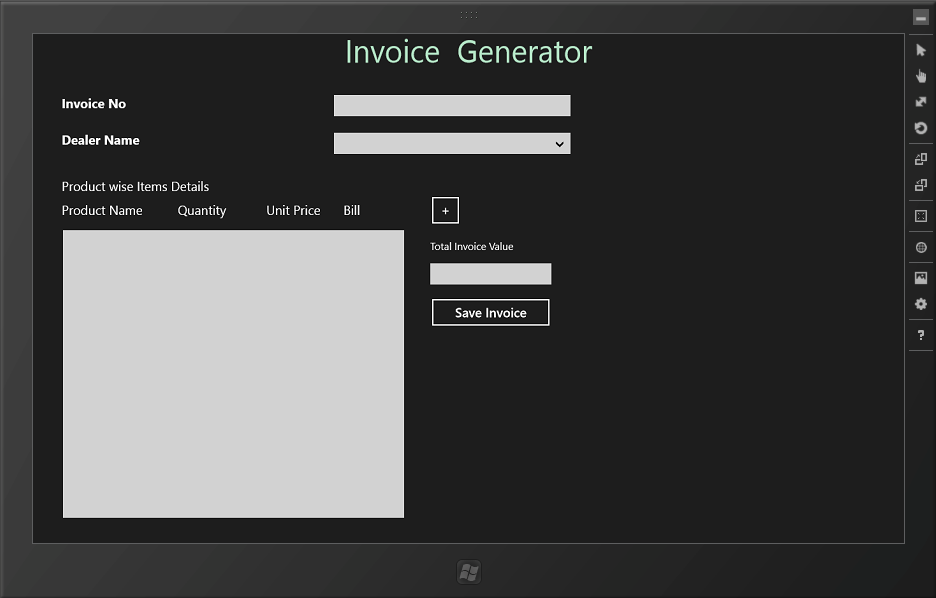
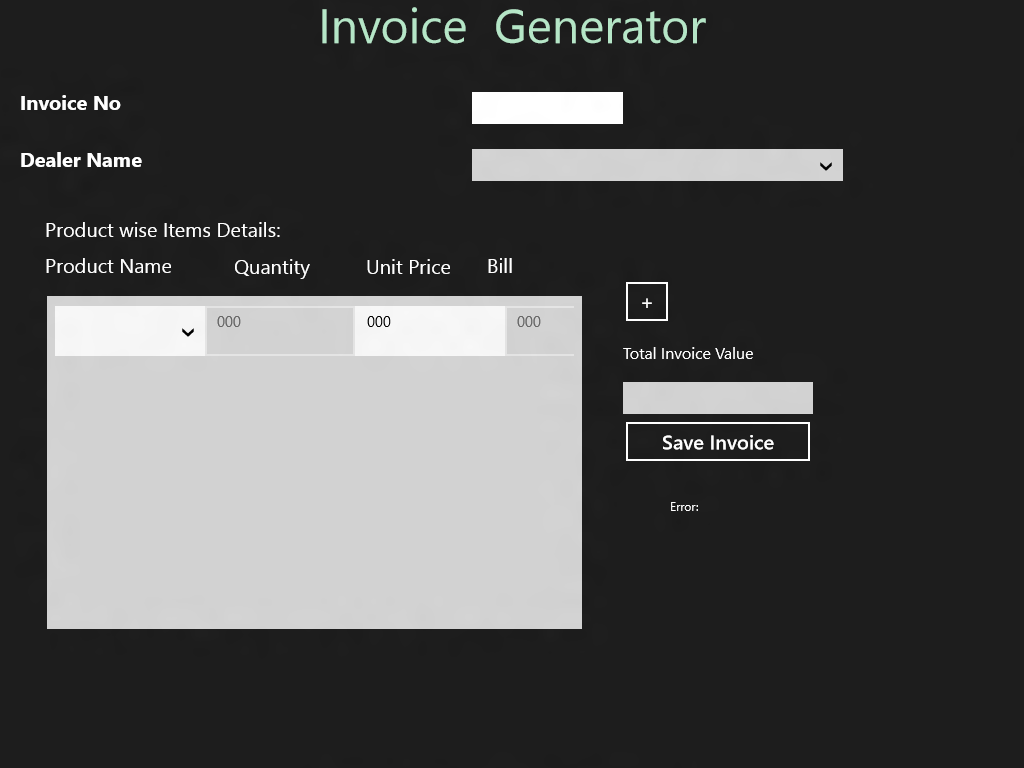
Step 2: Open MainPage.Xaml and set up the UI to look as follows

The TextBox for ‘Invoice No’ will show the generated Invoice Id after successfully storing Invoice details. The ComboBox for Dealer Name will display list of all dealers. The gray box is a ListBox where the Productwise bill will be generated. The button with “+” will add a new row in the ListBox for Productwise order details. The TextBox above the button ‘Save Invoice’ will show the Total Invoice value.
Step 3: Write helper methods to Read all dealers and Products using WCF Service Proxy as below:

One important observation in the above code is that, the call to the service is asynchronous, but still there is no completed event. The reason is that the return type of the asynchronous method is set to Task. This class takes care of the call completion return data using ‘Result’ property.
Step 4: Write the helper method, to generate ListBox elements. This method will be called when the “+” button is clicked:

The above code instantiates a control hierarchy for displaying the Medicine List, Price and Quantity controls. The SelectionChanged event of the ComboBox fetches the Unit Price from the database. The Lost Focus event of the Quantity triggers the calculation of the item-wise total and the total bill.
Step 5: We instantiate the Products and Orders collections in the Constructor and in the MainPage_Loaded event handler we instantiate the Proxy and call the helper methods to load the data.
Step 6: Call the ‘CreateBillUI’ method on click event of the ‘+’ button
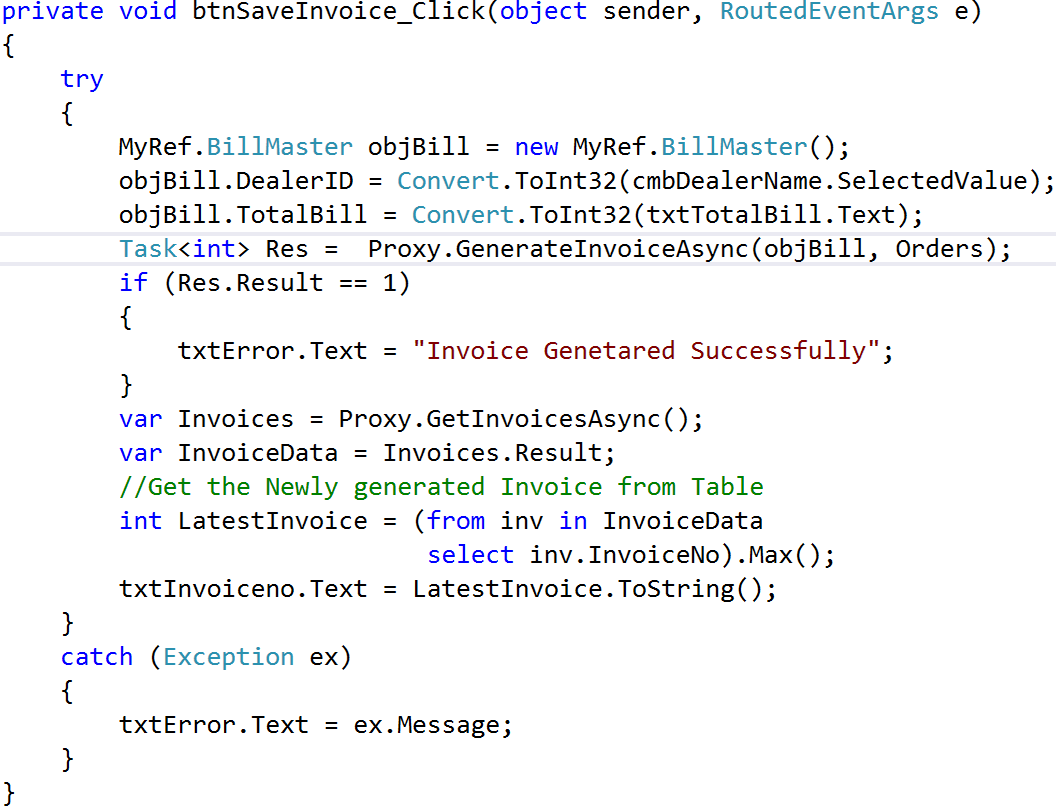
Step 7: Finally on the click event of the ‘Save Invoice’ button write the code for saving the invoice in the database.

The above code makes call to GenerateInvoiceAsync method to save details in the database. We are set for our test run.
Test Run
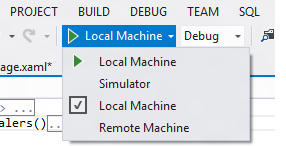
In VS 2012, we can test metro style apps in multiple ways.

We initially select the Local Machine (default) and press F5. Win 8 goes into Metro Mode and shows us the application.

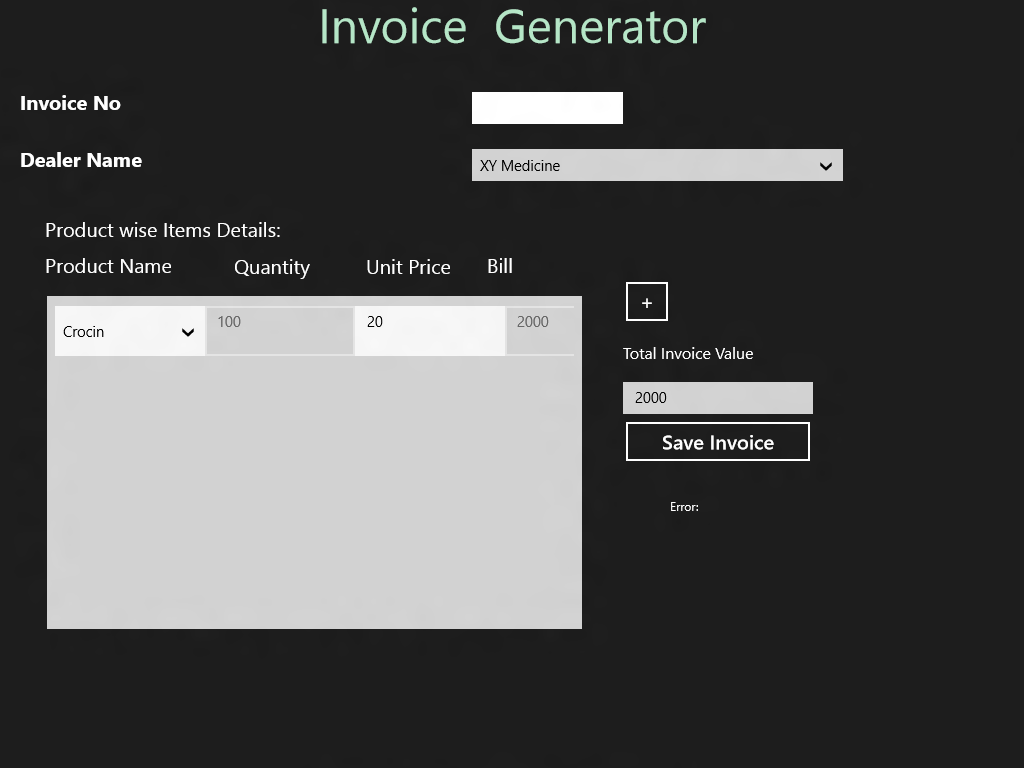
Select Dealer Name and Product Name from the respective dropdowns. Enter the Quantity and Unit Price. The Row bill will be calculated and the Total Invoice Value will be updated once user navigates away from the Product Row.

Now click on ‘+’ button to add a new row and add another row of data

After clicking ‘Save Invoice’, the generated invoice number will come up in the ‘Invoice No’ field.
To test it in the Tablet Simulator, we can change the Run option to the Simulator. On pressing F5 the simulator fires up and shows our application’s tile before launching the application itself.

Wrap Up
We developed a Metro (Windows 8 Style) Business Application. We could definitely reflect the Metro Design Aesthetic better, but as a quick sample, we focused on demonstrating the power of the platform. Metro Styled Apps with their rich design aesthetic are aimed at non-business Consumers. But as we saw, it provides enough flexibility to build functional Business Applications with minimum effort and using existing C# and XAML skills
Download the entire source code
This article has been editorially reviewed by Suprotim Agarwal.
C# and .NET have been around for a very long time, but their constant growth means there’s always more to learn.
We at DotNetCurry are very excited to announce The Absolutely Awesome Book on C# and .NET. This is a 500 pages concise technical eBook available in PDF, ePub (iPad), and Mobi (Kindle).
Organized around concepts, this Book aims to provide a concise, yet solid foundation in C# and .NET, covering C# 6.0, C# 7.0 and .NET Core, with chapters on the latest .NET Core 3.0, .NET Standard and C# 8.0 (final release) too. Use these concepts to deepen your existing knowledge of C# and .NET, to have a solid grasp of the latest in C# and .NET OR to crack your next .NET Interview.
Click here to Explore the Table of Contents or Download Sample Chapters!
Was this article worth reading? Share it with fellow developers too. Thanks!
Mahesh Sabnis is a DotNetCurry author and a Microsoft MVP having over two decades of experience in IT education and development. He is a Microsoft Certified Trainer (MCT) since 2005 and has conducted various Corporate Training programs for .NET Technologies (all versions), and Front-end technologies like Angular and React. Follow him on twitter @
maheshdotnet or connect with him on
LinkedIn